Eigene Design für den Videoplayer zentral verwalten
Ein kleines Update mit großer Wirkung. Ab sofort könnt ihr das Design des Players nicht nur beim Einbinden von einzelnen Videos anpassen, sondern zentral verwalten.

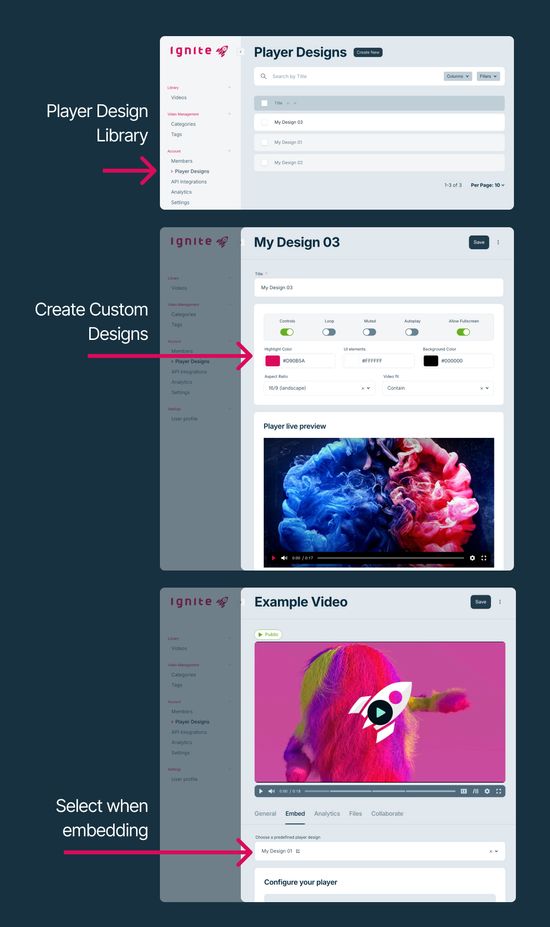
Die Funktion ist sehr einfach zu nutzen:
- Ihr findet den Menüpunkt im Account. Dort könnt ihr dann neue Designs anlegen.
- Es gibt keine Begrenzung bei der Anzahl an Designs, die ihr definiert.
- Bei den einzelnen Videos könnt ihr selbst und andere Nutzer*innen in deinem Account auf das Design zugreifen.
- Designs können nur als "Administrator" und "Manager" angelegt werden, nicht mit der Rolle "Editor".
Anmerkung: Eigener Player Designs stehen euch ab dem "Basic"-Paket zur Verfügung, nicht im "Starter"-Paket.
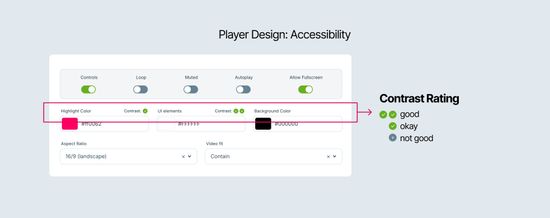
Bitte achtet beim Anlegen eurer Designs weiterhin auf die Barrierefreiheit eures Videoplayers. Wichtig ist in diesem Zusammenhang primär ein hoher Kontrast, damit auch Menschen mit Seheinschränkung den Player gut bedienen können. Solltet ihr euer Design anpassen, erhaltet ihr ein automatisches Rating. Dieses Rating basiert auf den WCAG-Standards. (Details zum Barrierefreien Video-Player hier)

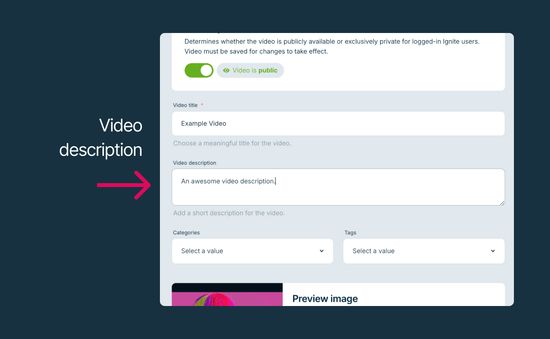
Neu: Video-Beschreibung
Ansonsten könnt ihr seit diesem Monat neben Video-Titel auch eine Video-Beschreibung für Videos angeben.