Barrierefreiheit bei Videos auf Websites – der ultimative Guide
Warum Barrierefreiheit für Videos wichtig ist und wie du die Vorgaben des Barrierefreiheitsstärkungsgesetz umsetzen kannst. In diesem Guide widmen wir uns den zentralen Fragen und bieten dazu passende Lösungen.

Ab 2025 tritt das Barrierefreiheitsstärkungsgesetz in der EU in Kraft
Ab 2025 tritt das Barrierefreiheitsstärkungsgesetz in der EU in Kraft. Es fordert, dass digitale Inhalte, einschließlich Videos, barrierefrei sein müssen. Unternehmen, die nicht konform sind, drohen finanzielle Strafen und ein Imageschaden. Besonders betroffen sind öffentliche Einrichtungen, Unternehmen im Handel, in der Bildung und im Dienstleistungssektor.
In diesem Guide widmen wir uns barrierefreien Videos im Internet und den zentralen Fragen dahinter: Was sind die Voraussetzungen? Welche Herausforderungen gibt es bei der Umsetzung? Wie werden Videos barrierefrei auf einer Webseite integriert? Was macht einen barrierefreien Videoplayer aus? ...
Unsere Expertise in diesem Thema
Wir haben uns in den vergangenen Jahren intensiv mit dem Thema Videos und ihrer Nutzung im Web auseinandergesetzt und ein eigenes Video-Hosting entwickelt. Unser Augenmerk: die beste UX bieten und auf unnötige Hürden wie Cookie- und Consent-Banner verzichten. Ein wichtiger Bestandteil davon ist Barrierefreiheit im Videoplayer, unabhängig davon, ob jetzt gerade ein „Barrierefreiheitsstärkungsgesetz“ in Kraft tritt oder nicht.
Alle Antworten haben wir bisher nicht, es ist kein Thema, das man einmal anpackt und dann ist es erledigt. Der Videoplayer ist barrierefrei und hat viele Funktionen, aber wir entwickeln immer weiter. Unsere Erfahrungen und Einblicke in den letzten Monaten teilen wir an dieser Stelle. Vielleicht hilft dir das, bei deinen Videos ein paar Schritte weiterzukommen und die Vorgaben umzusetzen.
Grundlagen - Was bedeutet Barrierefreiheit bei Videos?
Barrierefreiheit bei Videos bedeutet, dass sie für alle Menschen zugänglich sind – unabhängig von Einschränkungen oder technischen Barrieren. Das umfasst unter anderem Maßnahmen wie Untertitel, Audiodeskriptionen und einen Videoplayer, der mit Tastatur oder Screenreader bedienbar ist. Barrierefreiheit bei Videos basiert auf Standards wie den Web Content Accessibility Guidelines (WCAG), die weltweit anerkannt sind und konkrete Anforderungen definieren.
Das Barrierefreiheitsstärkungsgesetz (BFSG), das ab Juni 2025 in Kraft tritt, verpflichtet Unternehmen, digitale Inhalte wie Videos und Webseiten barrierefrei zu gestalten. Es müssen also die oben genannten Maßnahmen umgesetzt werden. Generell müssen Webseiten so gestaltet sein, dass sie mit Screenreadern bedienbar und für Menschen mit Einschränkungen zugänglich sind. Ziel ist es, allen Menschen eine gleichberechtigte Nutzung digitaler Angebote zu ermöglichen. Details zum Gesetz findet ihr bei bmas.de unter „Barrierefreiheitsstaerkungsgesetz“.
Was sind die größten Herausforderungen bei barrierefreien Videos
Viele Unternehmen sind sich nicht bewusst, dass Standards wie die WCAG spezifische Anforderungen an barrierefreie Videos und Webseiten stellen, einschließlich Untertitel, Tastaturnavigation und Screenreader-Kompatibilität. Die häufigsten Probleme, die uns begegnet sind:
- Technische Barrieren
- Keine oder unzureichende Untertitel (oft nur maschinelle Transkriptionen, die fehlerhaft sind).
- Fehlende Audiodeskriptionen, die visuelle Inhalte für sehbehinderte Menschen erklären.
- Usability-Probleme
- Viele Videoplayer sind nicht mit Tastatur oder Screenreadern steuerbar, was Menschen mit Einschränkungen ausschließt.
- Cookie-Banner, die Videos verdecken oder deren Bedienung erschweren.
- Fehlende Anpassungsmöglichkeiten
- Nutzer*innen können Schriftgrößen, Farben oder Kontraste von Untertiteln oft nicht individuell anpassen.
Alles Probleme, die mit einer besseren Integration von Videos auf der Webseite gelöst werden können. Deutlich schwierig wird es beim Ressourcenmangel bei Unternehmen und der fehlenden Aufmerksamkeit für das Thema. Barrierefreie Videos zu erstellen, erfordert Zeit, Budget und Know-how – viele Unternehmen wissen nicht, wo sie anfangen sollen.
Im Idealfall wird nicht erst bei der Integration in die Webseite ein passender Player mit Funktionen integriert, sondern die wesentlichen Bestandteile bei der Produktion direkt beachtet.
Leider wird viel zu oft mit den automatischen Funktionen der großen Plattformen wie YouTube vertraut. Die Qualität der Umsetzung ist dort oft schlecht.
Wann Handlungsbedarf besteht
Immer dann, wenn ihr Videoinhalte auf eurer Webseite nutzt. Das Barrierefreiheitsstärkungsgesetz tritt 2025 in der ganzen EU in Kraft, spätestens dann müsst ihr die Vorgaben (siehe unten) umgesetzt haben.
Auf eurer Webseite könnt ihr das relativ einfach testen: überprüft, an welchen Stellen ihr Videos nutzt und macht euch eine Liste davon. Check für alle Videos, ob diese die Anforderungen erfüllen und was die jeweiligen Aufgaben sind, die ihr noch erledigen müsst.
Wir können auch an dieser Stelle die Informationen und Check-Listen der Aktion-Mensch.de empfehlen.

Deepdive: Die gesetzlichen Anforderungen (an Videos) aus dem Barrierefreiheitsstärkungsgesetz (BFSG) und dem European Accessibility Act (EAA)
Das Barrierefreiheitsstärkungsgesetz (BFSG) setzt die EU-Richtlinie des European Accessibility Act (EAA) in deutsches Recht um und tritt am 28. Juni 2025 in Kraft. Ziel ist es, europaweit einheitliche Regeln zur Barrierefreiheit festzulegen, die sowohl Produkte als auch Dienstleistungen betreffen.
Die Anforderungen an Videos auf eurer Website
Unternehmen sind verpflichtet, ihre digitalen Inhalte, einschließlich Videos, barrierefrei zu gestalten. Dies bedeutet konkret:
- Untertitelung: Bereitstellung von präzisen Untertiteln für alle gesprochenen Inhalte, um Menschen mit Hörbehinderungen den Zugang zu ermöglichen.
- Audiodeskription / Captions: Erstellung von gesprochenen Beschreibungen visueller Elemente für sehbehinderte Personen, die in den Pausen zwischen Dialogen eingefügt werden.
- Gebärdensprachdolmetschung: Integration von Gebärdensprachdolmetschern in Videos, um gehörlosen Menschen den Zugang zu erleichtern.
- Barrierefreier Videoplayer: Sicherstellung, dass Videoplayer mit Tastatur und Screenreadern bedienbar sind, um Menschen mit motorischen oder visuellen Einschränkungen die Nutzung zu ermöglichen. Ein barrierefreier Player muss den Anforderungen der WCAG 2.1 entsprechen, insbesondere in Bezug auf Tastaturnavigation und sichtbare Fokus-Indikatoren.
Ausnahmen und Sonderregelungen: müssen alle Unternehmen die Vorgaben des Barrierefreiheitsstärkungsgesetz (BFSG) umsetzen?
Nein, es gibt Ausnahmen und Sonderregelungen, die unter anderem kleine Unternehmen betreffen, gerade dort dürfte es oft auch an den Ressourcen mangeln. Ebenso für ältere Inhalte auf eurer Webseite.
- Kleine Unternehmen Kleine Unternehmen (weniger als 10 Mitarbeitende oder ein Jahresumsatz unter 2 Millionen Euro) sind von den Regelungen teilweise ausgenommen. Diese Ausnahme soll sicherstellen, dass kleinere Betriebe nicht unverhältnismäßig belastet werden. Wir empfehlen dennoch, Barrierefreiheit freiwillig, soweit es geht umzusetzen.
- Bestandsinhalte Inhalte, die vor dem Stichtag 28. Juni 2025 veröffentlicht wurden, müssen in vielen Fällen nicht nachträglich barrierefrei gemacht werden. Aber auch hier eine Ausnahme: Wenn die Inhalte langfristig auf der Webseite verfügbar bleiben (z. B. Videos in Archiven), könnte eine Anpassung dennoch erforderlich sein. Dies müsst ihr für euch selbst beurteilen lassen.
- Unverhältnismäßige Belastung Unternehmen können geltend machen, dass die Umsetzung bestimmter Maßnahmen eine unverhältnismäßige Belastung darstellt. Dies muss jedoch gut begründet und im Einzelfall geprüft werden. Faktoren sind dabei: die wirtschaftliche Leistungsfähigkeit des Unternehmens. Die Verfügbarkeit technischer Lösungen. Die Relevanz des Inhalts für die Zielgruppe.
- Private Inhalte und nicht öffentliche Angebote Videos und Inhalte, die ausschließlich für den internen Gebrauch oder eine geschlossene Nutzergruppe bestimmt sind (z. B. interne Schulungsvideos), fallen häufig nicht unter die strikten Regelungen.Spezifische Ausnahme für Livestreams Livestreams sind in der Regel nicht von den Anforderungen betroffen, da eine Echtzeit-Barrierefreiheit (z. B. Untertitel oder Audiodeskriptionen) technisch komplex und kostenintensiv ist. Unsere Empfehlung: Für aufgezeichnete Livestreams nachträglich Barrierefreiheit sicherstellen. Aber zumindest für Untertitel gibt es auch hier schon Lösungen, die dies für Livestream bereitstellen.
Wichtig zu verstehen ist aber auch, dass viele der Vorgaben nicht nur für Personen mit Einschränkungen gut sind, sondern auch ganz allgemein gut für die eigene Webseite. Wenn zum Beispiel ein*e Besucher*in unterwegs auf eurer Webseite ist und sich ein Video nicht mit Ton ansehen möchte, helfen Untertitel sehr weiter. In den Social Networks ist dies bereits zum Standard geworden.
Gebärdensprachdolmetschung: Pflicht oder freiwillig?
Von den oben genannten vier Punkten sticht vorwiegend die Gebärdensprachdolmetschung heraus, was den Aufwand in der Umsetzung betrifft. Deshalb betrachten wir diese nochmals genauer:
Gesetzliche Anforderungen: Gebärdensprachdolmetschung ist keine generelle Pflicht für Videos. Sie ist insbesondere für Inhalte erforderlich, die von öffentlichen Stellen oder im Rahmen von Dienstleistungen mit einem hohen Inklusionsanspruch bereitgestellt werden (z. B. Behördeninformationen oder Serviceangebote wie Gesundheit und Bildung). Für private Unternehmen und standardisierte Inhalte (z. B. Werbevideos, Produktvorstellungen) wird keine verpflichtende Gebärdensprachübersetzung gefordert, es sei denn, die Zielgruppe erfordert dies ausdrücklich. Im Zweifel müsst ihr dies für euer Unternehmen gesondert abstimmen.
Laut dem offiziellen Leitfaden sind u. a. diese 4 Punkte in der Umsetzung entscheidend
Die „Barrierefreiheit-Dienstekonsolidierung“ bietet klare Vorgaben, die für die Erstellung barrierefreier Videos entscheidend sind. An dieser Stelle in kurz zusammengefasst:
Inhaltlich - Visuelle und auditive Alternativen bereitstellen
- Untertitel (Subtitels) und Audiodeskriptionen (Captions) : Jeder audiovisuelle Inhalt muss für Menschen mit Hör- oder Seheinschränkung zugänglich gemacht werden.
- Transkriptionen: Biete schriftliche Versionen des Inhalts als ergänzende Option an.
Technisch - Prüfungen durchführen:
Nutze Barrierefreiheits-Tools wie WAVE, Pa11y oder den aXe Accessibility Checker, um sicherzustellen, dass Videos alle Standards erfüllen. Größere Unternehmen können Videos zusätzlich mit Testgruppen, die Screenreader oder alternative Eingabegeräte nutzen, testen.Feedback & Verständnis - Einbindung der Zielgruppe
Hol dir Feedback von Menschen mit Einschränkungen, um Schwachstellen zu identifizieren und gezielt zu verbessern. Wir können sagen, dass gerade aus den Gesprächen erst ein richtiges Verständnis hervorgeht, wie man Websites für Barrierefreiheit optimieren kann.Umsetzung - Gestaltung des Videoplayers und der Inhalte
Der Videoplayer muss klar strukturiert sein und alle wichtigen Funktionen direkt zugänglich machen. Texte und Bedienelemente sollten in einfacher Sprache formuliert sein. Nicht alle Player sind gut darauf eingestellt. Vor allem, wer die Videos als MP4-Datei auf der Webseite hostet, kommt schnell an Grenzen in der Umsetzung.
Der Leitfaden verweist direkt auf die WCAG 2.1, die klare Kriterien für die Barrierefreiheit von Videos und Webseiten definiert. Auch hier gibt es im Portal noch viele weitere Informationen zu diesem Thema.

Grundlage in der Umsetzung: Subtitels, Captions, Untertitel, Audiodeskription, … same same, but!
Es wurde in diesem Artikel schon oft erwähnt: Untertitel (auch Subtitels) und Transkription (auch Captions). Viele trennen die Begrifflichkeiten gar nicht und nutzen beides als Synonym.
- Subtitles (Untertitel): Subtitles sind ursprünglich für Zuschauer:innen gedacht, die den Ton hören können, die gesprochene Sprache jedoch nicht verstehen. Sie übersetzen die gesprochenen Inhalte in eine andere Sprache (z. B. Englisch zu Deutsch) und enthalten in der Regel nur den gesprochenen Text, ohne zusätzliche Hinweise auf Geräusche oder andere auditive Informationen. Die stärkere Verbreitung von Videos im Web u. a. durch Social Networks hat in der Nutzung auch dazu geführt, dass Untertitel in der eigenen Sprache genutzt werden, wenn Videos ohne Ton angesehen werden.
- Captions (Audiodeskription): Captions hingegen sind speziell für Menschen mit Einschränkungen gedacht. Sie bieten eine vollständige Beschreibung aller auditiven Inhalte – also nicht nur des gesprochenen Textes, sondern auch relevante Hintergrundgeräusche wie [Musik spielt], [Telefon klingelt] oder [Lachen im Publikum]. Es gibt zwei Arten von Captions:
- Closed Captions (CC): Können vom Nutzer aktiviert oder deaktiviert werden.
- Open Captions: Sind fest im Video eingebettet und können nicht ausgeschaltet werden.
Ein moderner Video-Player sollte beide Optionen anbieten und sollte für die Umsetzung beides anbieten.
Tipp: Aktion-Mensch.de geht noch einmal genauer auf das Thema ein, hat eine schöne Anleitung für Untertitel und Audiodeskription geschrieben.
Umsetzung auf der eigenen Website: Der barrierefreie Video-Player
Ihr wisst jetzt, dass ihr Untertitel und Captions benötigt. Ihr wisst auch, dass in manchen Fällen zusätzlich Gebärdensprachdolmetschung ein wichtiger Bestandteil ist. Übrig bleibt von den vier großen Anforderungen: Der barrierefreie Video-Player mit dem ihr diese Anforderungen dann auch auf der Webseite umsetzt.
Worüber wir bisher weniger gesprochen hatten: Eure Videoinhalte müssen auch bedienbar sein. Nicht nur über die Maus / Touch, sondern auch über die Tastatur.
Die wichtigsten Anforderungen für den Player würden wir so zusammenfassen:
- Tastaturnavigation
- Warum wichtig? Menschen mit motorischen Einschränkungen oder ohne Maussteuerung müssen alle Funktionen des Players erreichen können. Versucht es mal selbst, könnt ihr den Player ohne Maus bedienen?
- Jeder Button (Play, Pause, Lautstärke, Vollbild) muss auch per Tastatur zugänglich sein. Dafür gibt es Vorgaben und Best Practice z.B. WCAG 2.1 - W3C oder ARIA (Accessible Rich Internet Applications) Standards
- Gilt nicht nur für den Player, sondern für die komplette Webseite. Dazu gibt es hier weiterführende Informationen: https://www.barrierefreiheit-dienstekonsolidierung.bund.de/Webs/PB/DE/umsetzungshilfen/webentwicklung/tastaturnavigation/tastaturnavigation-node.html
- Beachte hier auch die Screenreader-Kompatibilität. Ein Screenreader beschreibt den Nutzer*innen alle Funktionen und Inhalte des Players. Dies wird über „ARIA-Labels“ umgesetzt. Diese beschreiben Buttons wie „Play“ oder „Pause“, damit Screenreader diese korrekt vorlesen.
- Anpassbare Einstellungen
- Ermöglicht Nutzer*innen die Möglichkeit, Untertitel-Farben, Schriftgrößen und Kontraste individuell anzupassen. Ermögliche die Aktivierung und Deaktivierung von Audiodeskriptionen. Wichtig: achte hier auf die zuvor erwähnten Optionen auf Captions UND Untertitel.
- Kontraste und Schriftgrößen
- Stelle sicher, dass der Player eine hohe Lesbarkeit bietet. Farben sollten sich deutlich unterscheiden, und alle Texte (z. B. Untertitel) müssen groß genug sein, um leicht gelesen zu werden.
Das alles in der Praxis umzusetzen, ist sehr viel Aufwand. Es gibt Projekte mit besonders barrierefreien Playern zum Beispiel:
- Der Ableplayer - https://ableplayer.github.io/ableplayer/
- Aktion Mensch Player - https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-videos-fuer-alle
Wie ihr seht, haben wir uns intensiv mit dem Thema beschäftigt und bieten in unserem Player die entsprechenden Funktionen als Standard an. Es können Captions und Untertitel bereitgestellt werden. Ihr könnt es gerne hier einmal testen:
Tipp: Vermeide unnötige Hürden der eigenen Website
Sagen wir es mal so, das Barrierefreiheitsstärkungsgesetz und die DSGVO sind nicht die besten Freunde. Beides für sich genommen ist sehr sinnvoll. Zusammen stellen sie aber eine der größten Hürden für die Zugänglichkeit für Videos dar.
Wir haben bei der Umsetzung in der Praxis oft gemerkt, dass die Barrierefreiheit im Cookie- und Consentbanner aufhört. Kaum bedienbar, sind Sie oft schon die erste Hürde. On top noch schlechte Kontraste, weil Funktionen zum Ablehnen von Cookies bewusst möglichst unauffällig gestaltet werden. Letzteres ist nicht nur schlecht für die Barrierefreiheit, sondern auch nicht DSGVO-konform, weil die Option zum Ablehnen nicht so versteckt werden darf.
Noch schwieriger wird es für alle Besucher*innen, die nicht zugestimmt haben und auf Cookie-Overlays treffen. Wir haben sehr viele Beispiele gesehen, in denen diese definitiv nicht barrierefrei sind und bei einer Prüfung des Barrierefreiheitsstärkungsgesetz durchfallen würden.
Das heißt:
- Vermeide Pop-ups, die Videos verdecken oder nicht barrierefrei gestaltet sind.
- Sorge dafür, dass Cookie-Banner leicht zugänglich sind und von Screenreadern erkannt werden.

In der Praxis fallen damit Dienste wie YouTube, Vimeo oder Wistia weg. Sie alle benötigen die DSGVO-Zustimmung und müssen hinter Cookie-Overlays stehen. Auch wenn der “DoNotTrack” Modus oder die YouTube NoCookies-Version genutzt wird.
Ihr habt dann noch die Option, die Videos als MP4 Datei direkt auf die Webseite zu stellen. Das hat allerdings auch viele Nachteile. Oder ihr nutzt einen Anbieter, der nicht nur DSGVO-Konform, sondern auch Cookie- und Consentfrei ist und das sind zum Beispiel wir (Sorry Eigenwerbung, buhuuu … ).
Zwei weitere Tipps für die Praxis:
- Autoplay deaktivieren. Automatisch abspielende Videos können für Menschen mit Einschränkungen überfordernd sein. Zeigt stattdessen deutlich sichtbare Play-Buttons an.
- Überladene Videoseiten. Reduziere visuelle Ablenkungen wie blinkende oder animierte Elemente um Videos herum. Fokussiere die Seite auf den Inhalt des Videos.
Fazit mit Dos and Don’ts
Okay, das war jetzt sehr viel. Wir haben ja auch „ultimativer Leitfaden“ drübergeschrieben. Aber um ehrlich zu sehen: ihr seht, das Thema ist komplex und wichtig.
Wenn wir es in ganz wenig Punkten zusammenfassen müssten, wären es folgende:
Dos
- Subtitel und Untertitel anbieten.
- Barrierefreien Videoplayer integrieren. (Tastaturnavigation & Anpassbarkeit sind wichtig! Halte dich hier an den WCAG 2.1 Standard)
Don’ts
- Automatische Untertitel als einzige Lösung betrachten.
- Cookie-Banner oder -Overlays verwenden, die Videos blockieren.
Und was uns ganz besonders am Herz liegt: nur weil ihr oben unter „Ausnahme“ auftaucht. Bitte ignoriert das Thema nicht. Ziel des Barrierefreiheitsstärkungsgesetz ist es, allen Menschen eine gleichberechtigte Nutzung digitaler Angebote zu ermöglichen. Mit den richtigen Maßnahmen kannst du deine Inhalte inklusiver gestalten.

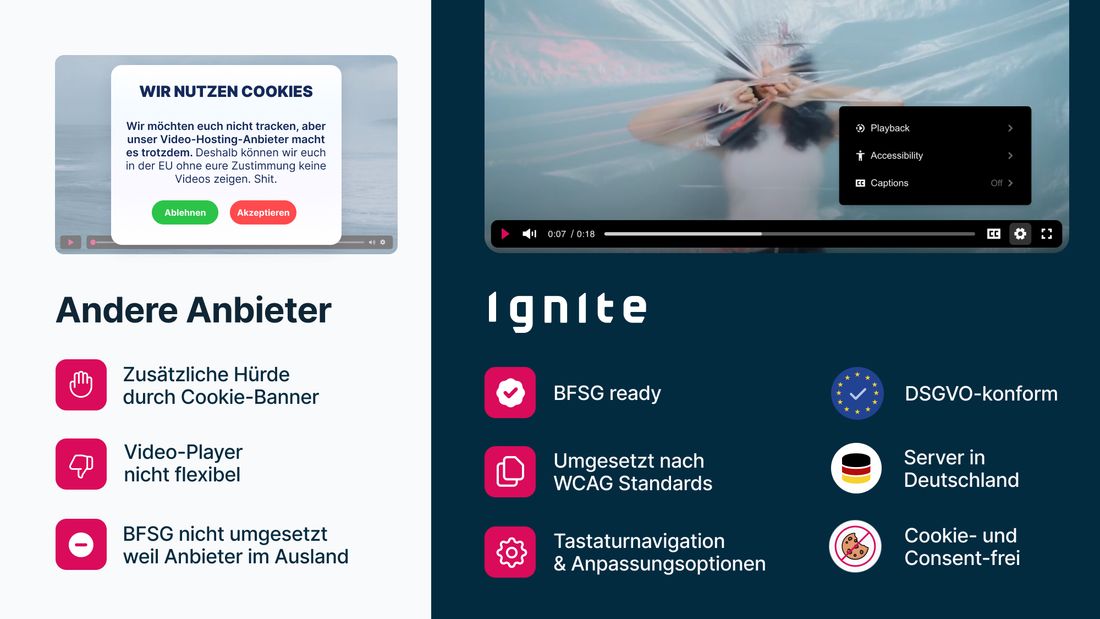
Randnotiz: Schaut euch doch mal Ignite als Lösung an
Wir haben uns damit beschäftigt, weil wir selbst eine Lösung erstellt haben, mit der eure Videos alle erreichen sollen. Unser Fokus liegt dabei auf einer möglichst guten UX.
Damit wir das umsetzen konnten, mussten wir das Thema Video-Hosting einmal „Privacy First“ denken. Alle behaupten , DSGVO-konform zu sein, aber das bedeutet ja nur, dass man allen Besucher*innen ein maximal störendes Cookie-Banner vorsetzt. So was braucht man bei uns nicht.
Wenn ihr unseren Video-Player für die Integration nutzt, dann hat dieser alle der oben genannten Funktionen schon integriert.
Ihr könnt eure Videos sehr einfach von anderen Anbietern zu uns umziehen und dann die Videos auf eurer Webseite tauschen, damit ihr diesen Punkt auf eurer Liste schon mal abgehakt habt.
Schaut euch unsere Funktionen oder den barrierefreien Player einmal an. Ihr könnt uns auch kostenlos testen.