The best Video Format for your Website: MP4, WebM & more
Choosing the right video format for your website is crucial for optimal user experience, loading speed, and compatibility. How can I optimize the loading time of my videos? Which video format offers the best balance between quality and bandwidth consumption?
This guide helps you understand the most common formats, evaluate their pros and cons, and make an informed decision based on your needs.
Whether your website struggles with large files or you're a developer or designer looking for the best solution, this guide will provide you with the answers you need.

TL;DR: The Best Video Format for Your Website
This article is quite long and goes into great depth. Here is a quick "too long; didn't read" summary for you. The choice of the right video format depends on your requirements. MP4 is universally compatible and ideal for moderate file sizes. WEBM offers more efficient compression and is suitable for modern, high-performance websites, but has limited browser support. AVIF is great for animations and provides excellent image quality with small file sizes, but is not supported by all older devices. There are some additional pros and cons (see below). Other formats should not be used.
For videos, you have two options: Self-hosting or professional hosting. Self-hosting means setting up your own player and managing different video qualities manually, which requires additional effort and resources. Professional services, on the other hand, provide real adaptive streaming and make video management significantly easier, resulting in a better experience for your visitors.
Our Expertise in Video Formats
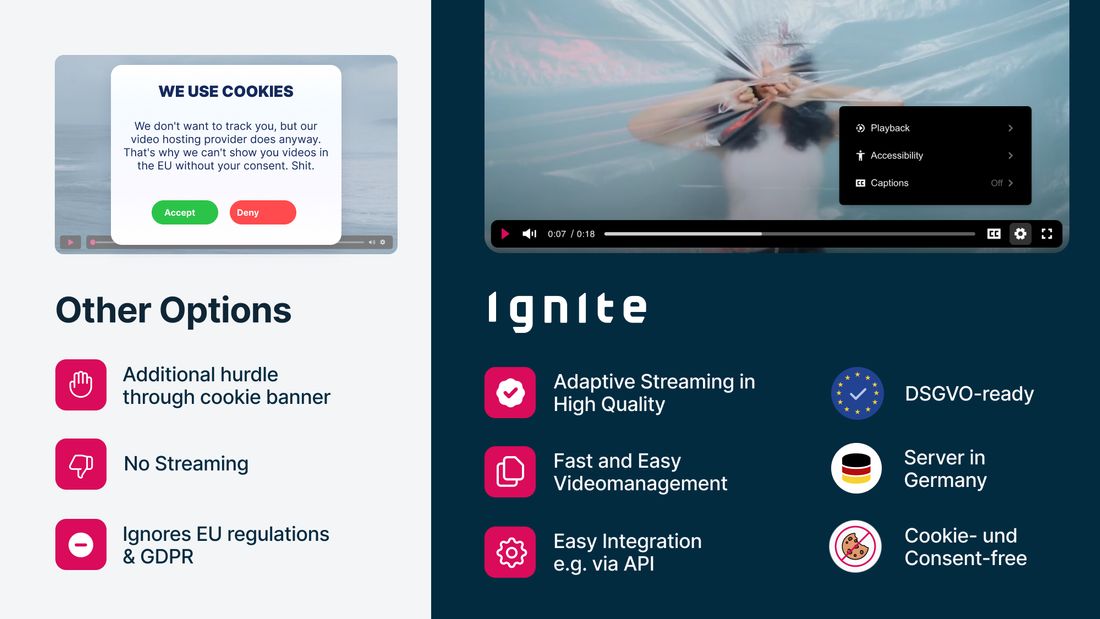
In recent years, we have focused extensively on web videos and their integration into both large and small web projects. Through this work, we have gained a lot of expertise and understand the challenges involved in integrating videos into a website—whether it’s optimizing loading times, finding the right balance between quality and data usage, or meeting EU accessibility standards for videos. Out of dissatisfaction with other solutions, we developed Ignite Video Hosting. But that's not the focus here.

Important Criteria for Choosing a Video Format
You could, of course, scroll straight to the table, but let's take a step back and look at the basic criteria first. Because one thing upfront: there is no "one perfect solution."
For us, both technical aspects and the needs of your target audience play a crucial role.
- Quality vs. Loading Time
The quality and length of a video significantly affect the file size. Higher quality often means larger files, which can lead to longer loading times. A balanced ratio between file size and quality is essential to avoid frustrating users with long load times. - Compatibility
A video format should work on as many devices and browsers as possible. Supporting older browsers and mobile devices is especially important to reach a broad audience. As web developers or designers implementing solutions, we tend to own the latest devices and use modern software. Unfortunately, the reality is different. Old browsers. Old computers. Old smartphones with outdated browsers. - Streaming Requirements
Especially for longer videos or a high number of concurrent viewers, efficient streaming is required. Adaptive streaming ensures that users get the best quality based on their internet speed. - Accessibility
Accessible videos are essential for many audiences. This includes the ability to add subtitles or audio descriptions and ensures that the video player is easy to use. The Accessibility Strengthening Act will become mandatory in 2025, which means you cannot ignore it any longer. (Details on videos and accessibility can be found here, and a good example of an accessible video player here). - Bandwidth Usage and Server Load
An efficient video format reduces data consumption for both users and servers. This is especially important for high traffic volumes or limited server capacity. In smaller web projects, this often doesn’t matter. But once you have many concurrent visitors, it can become an issue—or simply expensive, due to the high bandwidth you generate. - Technical Environment
In what setup will the videos be running? Is it "just" a WordPress site or a larger CMS like Magnolia? How are the videos integrated there? Does the CMS support the desired format? In the end: do I even have a choice? - Use Cases
We usually start with the best possible UX for visitors, so the different use cases are crucial for selecting the right format. Background videos that play behind other elements often require lower quality to minimize load times. Videos embedded in the content, which can be quite long, require higher quality and efficient streaming options to ensure a good user experience. - Self-Hosting Videos or Professional Hosting?
When it comes to embedding videos on your website, you essentially have two options: self-hosting the video or using professional hosting services. With self-hosting, you'll need various components like a powerful server, an appropriate video player, and sufficient bandwidth and storage to handle high traffic. Additionally, you need to manage the encoding of videos to provide them in different quality levels.
Alternatively, professional hosting services can take this work off your hands. These solutions provide adaptive streaming, optimized video quality, and accessible features that can be easily integrated. Especially for websites with high-quality video content, this option is worthwhile because it eliminates the need for encoding, player integration, and streaming infrastructure.

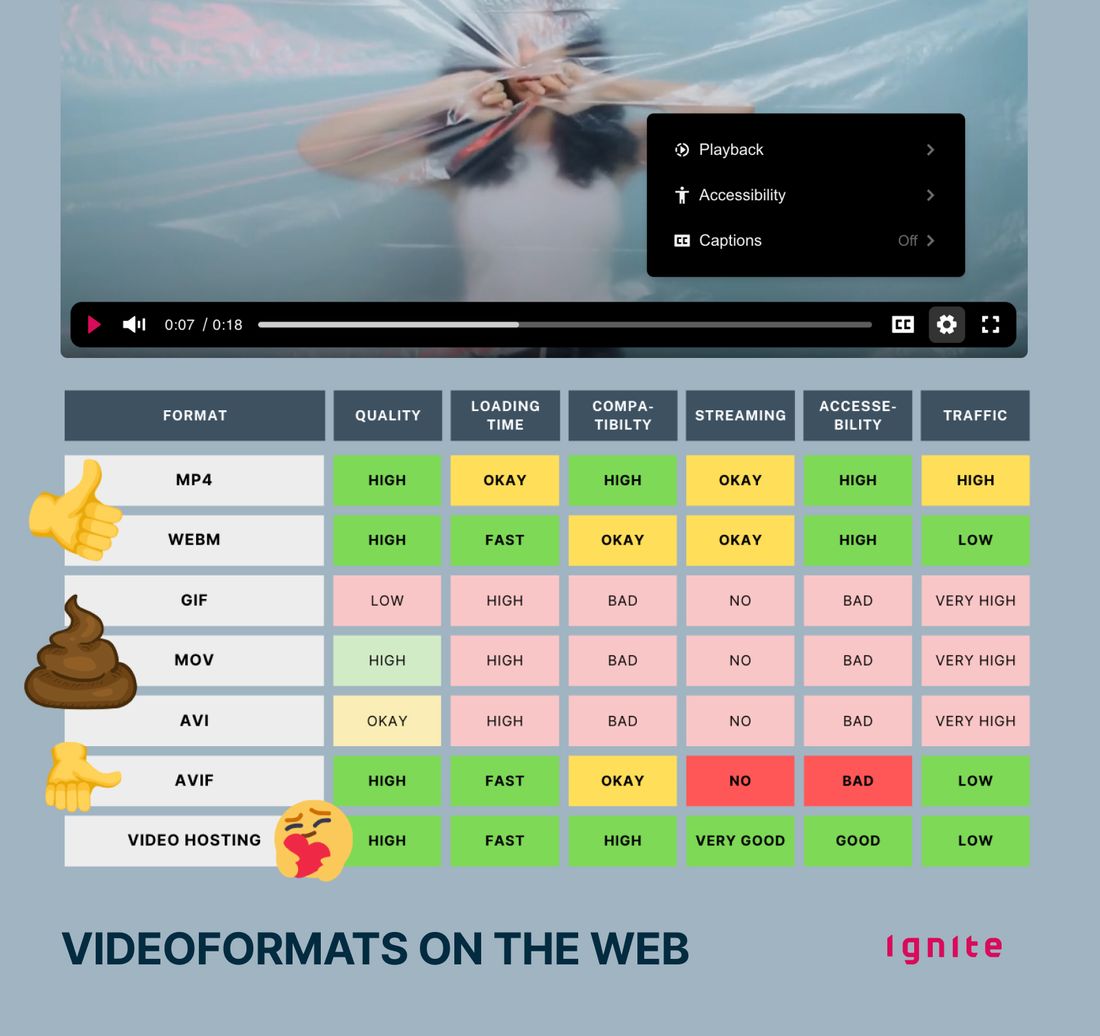
All Video Formats for Websites in Detail
Enough talk, let's get to the formats. As you've seen above, the choice of the right video format for your website heavily depends on the purpose of the video. Each format has specific pros and cons that can weigh differently depending on the use case. Let's take a detailed look at the most common video formats, their uses, and their strengths and weaknesses.
MP4: The Universal Standard
MP4, based on the MPEG-4 standard, was developed to efficiently store and play video and audio data. It is one of the most widely used video formats and is supported by almost all modern browsers and devices.
Pros
- High Compatibility: Works in nearly all browsers, operating systems, and devices.
- Good Quality at Moderate File Size: Ideal for most use cases.
- Supports Streaming: Allows adaptive streaming via HLS.
- Accessibility: Supports subtitles and metadata.
Cons
- Outdated Compression Technology: MP4 uses H.264, which is less efficient compared to modern codecs like AV1, leading to larger file sizes for the same quality.
- No Open License: The H.264 codec is patented, and its use can require licensing fees, especially for commercial applications.
- No Lossless Compression: MP4 uses lossy compression, meaning quality is lost with each compression, making it unsuitable for cases where top quality is needed.
- Lack of Flexibility for Dynamic Adjustments: MP4 without adaptive streaming does not support dynamic quality adjustment, which can be problematic with varying network conditions. Yes, it can handle HLS streaming, but your server and player must support it.
Use Cases
MP4 is a common format for integrating videos into websites due to its broad compatibility with different devices and browsers. It is well-suited for applications where playback across most platforms is required, and for videos of moderate length and size. Background videos also work well with MP4 as the format offers a reasonable balance between quality and loading time. However, for background videos, make sure they are as small and short as possible.
WEBM: The Modern Favorite
WEBM was developed by Google as an open-source format specifically for the web. It uses modern codecs like VP9 or AV1, which provide high compression and good quality.
Pros
- High Efficiency: Very good quality with small file sizes.
- Free to Use: License-free due to its open-source nature.
- Streaming Capable: Supports adaptive streaming via DASH.
- Accessibility: Supports subtitles and other metadata.
Cons
- Compatibility: Limited support in Safari and older devices. As of September 2024, Safari had a global market share of around 9.2% (Source: Statista), which means that a portion of users might struggle to play these videos. Depending on your target audience, about 1 in 10 visitors might not be able to view your video.
- Low Hardware Acceleration: Sounds nerdy, but many older smartphones and tablets do not have native hardware acceleration for WebM videos. This means more processing power is needed on the device. If you also have other animations, a lot of CSS, JavaScript, etc., this can often lead to stuttering or poor performance of the entire website.
Use Cases
WEBM is particularly suitable for websites that focus on efficient bandwidth usage and fast loading times—especially when performance and small file sizes are priorities. It's cost-effective because it is license-free. For us, the biggest issue has always been compatibility. Although the number of unsupported devices is steadily decreasing, do you really want to potentially exclude 1 out of 10 visitors? We often ended up going back to MP4.
GIF: Outdated and Inefficient
This is not really a video format. Why does it show up here? Because in practice, we often see GIFs being used to animate websites.
To be honest: If it's not a graphical animation or a meme, it's really a bad idea.
Pros
- Uh... yeah... Retro charm?
Cons
- Poor Quality: Limited color palette (256 colors) and no HD options.
- High Bandwidth Usage: Very large files for longer animations. If your visitors don’t have the best internet connection (e.g., on the go), it gets really bad.
- No Accessibility: Does not support subtitles or metadata. Especially problematic if you're trying to use it to embed a video.
Use Cases
Simple animations or small visual effects. If your content looks like a video—don't use GIF.
MOV: Outdated and Impractical for the Web
MOV was developed by Apple and was once the standard format for QuickTime. It offers high quality but is, to put it politely, outdated for web usage. Just don't use it.
Cons
- Large Files: Impractical for web use.
- Limited Compatibility: Optimized mainly for Apple devices.
- Not Suitable for Efficient Streaming.
Use Cases
Maybe for professional editing or as an intermediate format in video production. But if someone sends you a MOV file for the website, don't embed it directly. Look at MP4 or WEBM above.
AVI: A Relic of the Past
AVI (Audio Video Interleave) was developed by Microsoft and is one of the oldest video formats. Like MOV, we have a straightforward opinion: DON'T USE IT! It's simply outdated.
Cons
- Large Files: Very inefficient file sizes.
- Limited Web Compatibility: Not suitable for modern web standards.
- (Shaming: Other web developers will look at you funny if you put an AVI file on your website.)
Use Cases
Just don't.
AVIF: Modern but Specialized
AVIF (AV1 Image File Format) is based on the AV1 codec and is primarily designed for images. There are some use cases where it's a good choice, especially when it's an animation. In such cases, you typically don't need a classic video format, as the quality losses can often ruin the animation.
Pros
- Excellent Compression: Very small file sizes with high quality.
- Open Source: License-free and future-proof.
Cons
- Limited Use: Not suitable for "long" videos. In this case, anything over 5-10 seconds is considered long.
- Compatibility: Not yet fully supported everywhere. Similar to WEBM, about 10-15% of users might have an older browser and therefore might not see the video. The percentage is decreasing, but you might want to check your stats and weigh the options yourself.
- No Streaming Options: Not developed for adaptive streaming.
Use Cases
For animations or small clips that need to be extremely data-efficient. If you have that specific case: go for it. Currently, we recommend adding a fallback for older browsers and smartphones.

Deep Dive: Adaptive Streaming of Videos on the Web
You may have noticed that we stressed the topic of "streaming" quite a bit. It was simply one of the greatest challenges we faced when integrating videos. Sure, you can self-host MP4 or WebM files, but it’s just not that great and compicated.
Why? The magic word is "adaptive streaming."
Adaptive Streaming of Self-Hosted Files
With a self-hosted video format like MP4 or WebM, you can technically achieve adaptive streaming. However, you need to manually create the video in multiple quality levels (e.g., 360p, 720p, 1080p). After that, a player is required to select the appropriate quality level based on the user’s bandwidth and device. This means that a user with a slow connection gets a lower quality (e.g., 360p), while a faster connection provides the best quality.
Adaptive Streaming via Video Hosting Services
Professional services offer "true" adaptive streaming, which automatically generates different quality levels and delivers them to the user without you needing to manually intervene as a website operator. These services use special protocols such as HLS (HTTP Live Streaming) or DASH, which ensure that the video is streamed in small segments. The quality of these segments adjusts dynamically to the user’s current bandwidth and device. (Yes, you can do this with self-hosted files as well, but you have to set it up.)
Users always get the best possible quality without loading interruptions or long start times—all automatically.
Why Is This Important?
- Adaptive Streaming of Files (e.g., MP4/WebM) is technically possible, but you have to set it up yourself. It's usually not true streaming, but more of a selection of various pre-prepared files that the player then chooses from.
- True Adaptive Streaming (HLS/DASH) goes beyond what can be achieved with self-hosted videos by adjusting the video quality in real time.
Adaptive streaming adjusts flexibly to bandwidth, which greatly improves user experience, especially in changing network conditions.
Is the Difference Really So Big That We Need a Separate Chapter About It?
Yes, the difference is still significant because, in practice, we often shy away from the effort. One file is uploaded to the CMS. It’ll be fine. We know this ourselves; you build a website with 1,000 to-dos, and of course, rendering the video in multiple versions in the right formats often doesn’t make the list.
In an extremely competitive environment like the web, "it’ll be fine" ends up being a real problem—especially if your visitors can't view the videos or have a poor experience.
For example, if you use videos in the background for stages or similar purposes, you should calculate an appropriate size based on their size and position. This is normal for images. You also wouldn't put a 12 MB PNG in the content—but with videos, many forget this in practice.
Gimme Proof: What's the Real Difference?
Okay, this is going to get a bit nerdy now. You can scroll past it if you like.
Let's do an example: With a moderate 4G connection of around 10 Mbit/s (1.25 MB/s), the differences between a self-hosted MP4 and true adaptive streaming are more noticeable.
Example Assumptions:
- Video File: 20 MB, 1 minute in length
- Connection Speed (moderate 4G): Average 10 Mbit/s (1.25 MB/s)
1. MP4 File (Self-Hosted, Not Adaptive)
- Time for Full Download:
20 MB / 1.25 MB/s ≈ 16 seconds - Buffer Time Before Playback:
Typically, 25-30% of the video must be preloaded, meaning loading the first 5-6 MB takes about 4-5 seconds. - If the connection becomes unstable and falls below 10 Mbit/s, playback may stop and need to reload because the quality doesn’t adjust dynamically.
2. Adaptive Streaming (HLS/DASH)
- Video Start Time:
True adaptive streaming breaks the video into smaller segments, typically 2-10 seconds in length. With a moderate 4G connection, an initial segment at lower quality is loaded, allowing the video to start within about 1 second. - Continuous Adjustment:
Adaptive streaming adjusts the quality dynamically based on the current bandwidth. If the connection drops to 6-8 Mbit/s, the system automatically switches to a lower resolution to maintain uninterrupted playback. This ensures the video remains stable even with a weaker connection.
Summary of Load Times:
- MP4 without Adaptive Streaming: Starts in about 4-5 seconds with a stable moderate 4G connection.
- Adaptive Streaming (HLS/DASH): Starts in about 1 second because it loads only a small portion at lower quality.
4 Seconds? That Doesn't Bother Anyone? Why the Effort?
Well... Now go visit a website, look at some content, and count to four... a portion of your visitors will have already scrolled further, switched tabs, or simply left.
Especially with mobile connections, which are often unstable, continuous quality adjustment is crucial for a positive user experience.

Conclusion: Different Formats for Different Use Cases
Long article. Sorry about that. But as you can see, there's no "one solution." It’s complex.
1. MP4 – The Universal All-Rounder
- When to use it? For videos that need to work seamlessly on all devices.
- Pros: High compatibility, moderate file size, streaming support.
- Cons: Licensed codec, less efficient compression compared to newer formats.
2. WEBM – For Modern and Efficient Websites
- When to use it? If you prioritize fast loading times and small file sizes.
- Pros: Efficient compression, modern codecs, low bandwidth usage.
- Cons: Limited compatibility (see above) and restricted streaming capabilities.
3. AVIF – For Animations and Efficient Images
- When to use it? For high-quality animations.
- Pros: Excellent compression, modern technology, license-free.
- Cons: Limited compatibility (see above).
Or Use Professional Video Hosting for Your Videos
Our Opinion
Are we neutral here? Yes and no.
We implemented one of these solutions for years, but let’s be honest—videos have become such an essential part of websites. So much effort and money goes into them, and then we accept artificial hurdles? Not really ideal.
For us, professional hosting became the only solution, but then we faced a new problem with Vimeo, YouTube, Wistia—GDPR compliance. All of them required consent and awkward solutions for user experience. We didn't want compromises—not with the format, not with the technology. That's why we built Ignite. With us, you can professionally host your videos starting from €15. We automatically generate your video in different codecs and sizes. You just need to integrate it, or use our player, which is also accessible.
We know once you have 5-10 videos on your website, managing them becomes a pain — dealing with all the versions, different formats, preview thumbnails, etc.