Accessible Videos for websites – the complete guide
Why video accessibility is important and how to comply with the requirements of the European Accessibility Act (EAA). In this guide, we address the key questions and provide practical solutions.

Starting in 2025, the European Accessibility Act (EAA) Comes into Force
It mandates that digital content, including videos, must be accessible to everyone. Companies that fail to comply may face financial penalties and damage to their reputation. The law primarily impacts public institutions as well as companies in retail, education, and the service sectors.
In this guide, we focus on accessible videos on the internet and address key questions: What are the requirements? What challenges arise during implementation? How can videos be made accessible on a website? And what defines an accessible video player? ...
Our Expertise on This Topic
Over the past few years, we’ve dedicated ourselves to understanding how videos are used on the web and have developed our own video hosting solution. Our focus? Delivering the best user experience (UX) while eliminating unnecessary barriers like cookie and consent banners. A key part of this is accessibility in video players, regardless of whether a law like the European Accessibility Act (EAA) is coming into effect or not.
We don’t claim to have all the answers—accessibility is not a one-and-done topic. Our video player is already accessible and packed with features, but we’re constantly improving. Here, we’re sharing our experiences and insights from the past months. Hopefully, it will help you take a few steps forward with your own videos and meet the requirements.
The Basics – What Does Accessibility Mean for Videos?
Accessibility in videos means making them usable for everyone, regardless of their abilities or technical limitations. This involves measures such as subtitles, audio descriptions, and a video player that can be navigated using a keyboard or screen reader. Video accessibility is based on standards like the Web Content Accessibility Guidelines (WCAG), which define clear and globally recognized requirements.
The European Accessibility Act (EAA), effective from June 2025, will require businesses to make digital content like videos and websites accessible. This means implementing the measures mentioned above. Websites, in general, must also be designed to work seamlessly with screen readers and to be usable by people with disabilities. The goal is to enable everyone to have equal access to digital offerings.
For more details about the law, visit eur-lex.
What Are the Biggest Challenges in Creating Accessible Videos?
Many companies are unaware that standards like the WCAG include specific requirements for accessible videos and websites, such as subtitles, keyboard navigation, and screen reader compatibility. Here are the most common issues we’ve encountered:
- Technical Barriers
- Lack of subtitles or poorly executed automatic captions.
- Absence of audio descriptions that make visual content understandable for visually impaired people.
- Usability Problems
- Video players that aren’t navigable via keyboard or compatible with screen readers.
- Cookie banners that block videos or make them difficult to use.
- Lack of Customization Options
- Users often can’t adjust subtitle sizes, colors, or contrasts to suit their needs.
These issues can often be solved with better integration of videos into websites. However, challenges such as limited resources and lack of awareness among companies make it more complex. Creating accessible videos requires time, budget, and expertise—and many businesses don’t even know where to start.
Ideally, accessibility should be considered during the production phase, not just when integrating videos into a website. Unfortunately, many rely too heavily on the automatic features of major platforms like YouTube, which often fail to deliver quality results.
When Action Is Needed
If you use video content on your website, you should act now. The European Accessibility Act (EAA) will take effect across the EU in 2025, and you’ll need to comply by then.
Start by assessing your website:
- Identify all the places where videos are used.
- Create a list of those videos and check whether they meet the accessibility requirements.
- Note the tasks you still need to complete to make each video compliant.
For more information and checklists, we recommend the resources provided by the A11 Project. (For German speaking readers we recommend Aktion Mensch)

Deep Dive: Legal Requirements for Videos Under the European Accessibility Act (EAA)
Starting June 28, 2025, the European Accessibility Act (EAA) will introduce uniform rules for accessibility across Europe, impacting both products and services. Its goal is to ensure that all digital content is accessible to everyone, regardless of their abilities. In Germany, the EAA is implemented through the Barrierefreiheitsstärkungsgesetz (BFSG), which sets specific requirements for businesses to make their videos and websites barrier-free.
Requirements for Videos on Your Website
Businesses are obligated to ensure that their digital content, including videos, is accessible. Here’s what this means in practice:
- Subtitles
- Accurate subtitles must be provided for all spoken content to ensure accessibility for individuals with hearing impairments.
- Subtitles should also include relevant background sounds, such as [applause] or [phone ringing].
- Audio Descriptions / Captions
- Audio descriptions describe visual elements of a video for people with visual impairments. These are narrated during pauses in dialogue to explain actions, settings, or other critical visual details.
- Sign Language Interpretation
- Videos should allow for the integration of sign language interpreters to provide access for people who primarily communicate using sign language.
- Accessible Video Player
- Ensure that your video player can be fully navigated using a keyboard and is compatible with screen readers.
- Features such as play, pause, volume controls, and fullscreen toggle must be operable via keyboard shortcuts.
- The player should comply with the WCAG 2.1 guidelines, especially concerning:
- Keyboard Navigation: All controls must be accessible via the tab key and other keyboard inputs.
- Visible Focus Indicators: Active elements (e.g., play or pause buttons) must be clearly visible when navigated to with a keyboard.
Exceptions and Special Rules: Do All Companies Have to Comply with the European Accessibility Act (EAA)?
No, there are exceptions and special rules, particularly for small businesses, which often lack the resources to fully implement the requirements. Older content on your website may also be exempt in many cases. Here's an overview of the most relevant exceptions:
- Small BusinessesCompanies with fewer than 10 employees or an annual turnover of less than €2 million are partially exempt from the regulations. This exception is designed to ensure that smaller businesses are not disproportionately burdened. That said, we still recommend voluntarily implementing accessibility measures wherever feasible, as it can benefit your audience and brand.
- Existing Content (Legacy Content)Content published before June 28, 2025, is generally not required to be retrofitted for accessibility. However, there’s an important exception: If the content is meant to remain available long-term (e.g., archived videos), you may still need to ensure accessibility. This decision should be assessed based on the content's relevance and usage.
- Unreasonable Burden
Companies can claim that implementing certain accessibility measures represents an unreasonable burden. This must be well-documented and evaluated on a case-by-case basis. Key factors include:
- The company’s financial capacity.
- The availability of technical solutions.
- The importance of the content for the target audience.
- Private Content and Non-Public OffersVideos and content intended solely for internal use or a closed group (e.g., internal training materials) are often exempt from the strict requirements. However, accessibility is still recommended to ensure inclusivity wherever possible.
- Specific Exception for LivestreamsLivestreams are generally not required to meet accessibility standards in real-time, as features like live captions or audio descriptions are technically complex and costly. Our recommendation: Ensure that recorded livestreams are made accessible afterward. For subtitles, there are already solutions that can provide live captioning for streams.
Please note that these exceptions are based on the European Accessibility Act (EAA), which sets the framework for accessibility across the EU. Each member state adapts the EAA into national law, such as the Barrierefreiheitsstärkungsgesetz (BFSG) in Germany. While the general principles, such as exemptions for small businesses or legacy content, apply EU-wide, the specific implementation details, such as the definition of "unreasonable burden" or the treatment of archived content, may vary slightly between countries. Make sure to check the regulations in your country of operation for any additional requirements.
It’s important to remember that many accessibility measures aren’t just helpful for people with disabilities—they also enhance the overall user experience. For instance, a visitor browsing your website on the go may prefer to watch a video without sound, and subtitles make this possible. This approach is already standard in social media and can significantly benefit your audience and engagement.
Sign Language Interpretation: Mandatory or Optional?
Among the four accessibility measures mentioned, sign language interpretation stands out due to the effort required for implementation. Let’s take a closer look at when it’s required:
Legal Requirements
Sign language interpretation is not generally mandatory for videos. It is primarily required for content provided by public institutions or services with a strong inclusion mandate, such as government information or services in health and education.
For private companies and standardized content, like promotional or product videos, sign language interpretation is typically not obligatory unless explicitly needed for the target audience. If you’re unsure, it’s best to evaluate your specific case to determine whether it’s necessary for your content or business context.
Key Guidelines for Creating Accessible Videos
While there isn’t a unified guide across all EU countries, some nations, like Germany, offer specific frameworks that outline important steps for implementing video accessibility. These guides often align with the WCAG 2.1 standards and focus on practical measures. Here’s a generalized overview of critical areas to consider, with the understanding that some EU countries provide additional specific resources:
Content – Provide Visual and Auditory Alternatives
- Subtitles and Audio Descriptions: Ensure every audiovisual element is accessible to people with hearing or visual impairments. Subtitles should include all spoken words and relevant sounds, while audio descriptions narrate visual details.
- Transcriptions: Offer written versions of your video content as an additional option for accessibility.
Technical – Perform Accessibility Audits
- Use tools like WAVE, Pa11y, or aXe Accessibility Checker to evaluate whether your videos meet accessibility standards.
- For larger companies or critical content, test videos with groups that use screen readers or alternative input devices to identify potential usability issues.
User Feedback – Involve Your Audience
- Gather feedback directly from people with disabilities to identify challenges and improve your content effectively.
- Engaging in direct conversations often uncovers insights that go beyond technical guidelines, helping you optimize not just videos but overall website accessibility.
Implementation – Design Accessible Video Players and Content
- Ensure your video player has a clear structure with all essential functions easily accessible.
- Text and controls should be written in plain language to ensure simplicity and usability.
- Be aware that hosting videos as standalone files (e.g., MP4s) may limit accessibility options without a robust player.

The Basics of Implementation: Subtitles, Captions, and Audio Descriptions – Same Same, But Different!
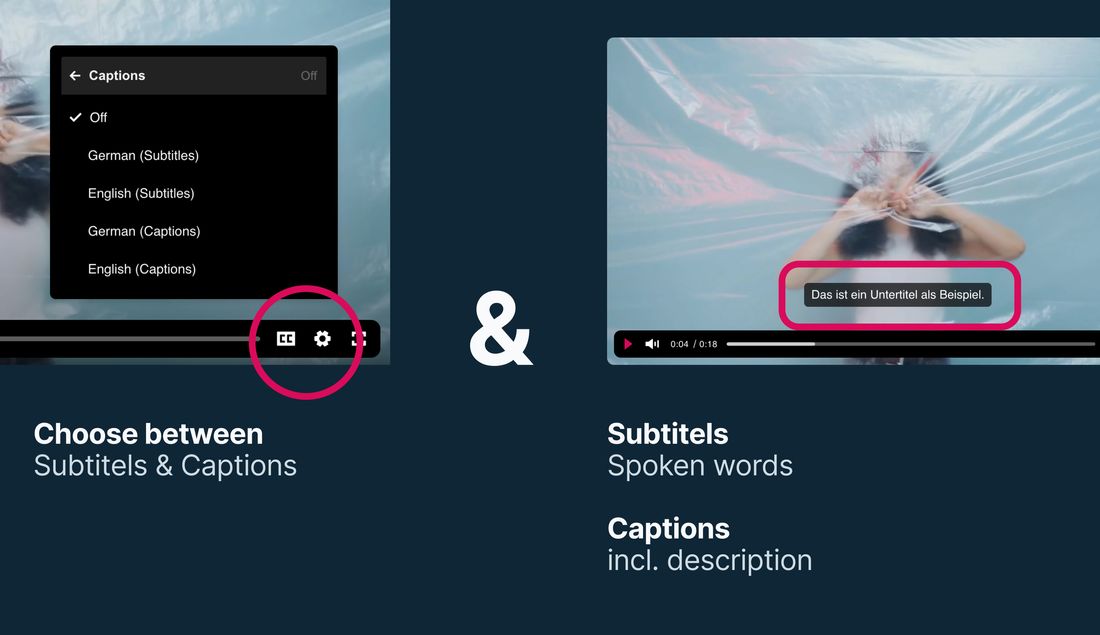
You’ve seen it mentioned many times in this article: subtitles, captions, and transcriptions. Often, these terms are used interchangeably, but they’re not quite the same. Let’s break it down:
Subtitles
Subtitles are traditionally meant for viewers who can hear the audio but don’t understand the spoken language. They translate the spoken content into another language (e.g., English to German) and generally include only the spoken text, without additional descriptions of sounds or background noise.
With the growing popularity of videos on the web—especially through social networks—subtitles are increasingly used in the same language as the audio to help viewers watch videos without sound. Think of someone scrolling through their feed in a noisy café: subtitles make it possible to follow the video without needing audio.
Captions (Audio Descriptions)
Captions, on the other hand, are specifically designed for people with disabilities. They provide a complete description of all auditory elements, including not just the spoken text but also background sounds like [music playing], [phone ringing], or [audience laughing].
There are two types of captions:
- Closed Captions (CC): Can be turned on or off by the user.
- Open Captions: Are embedded directly into the video and cannot be disabled.
A modern video player should support both options and make it easy for users to switch between them depending on their needs.
Tip: For more detailed guidance on implementing subtitles, captions, and audio descriptions, check out the accessibility checklist on The A11Y Project.
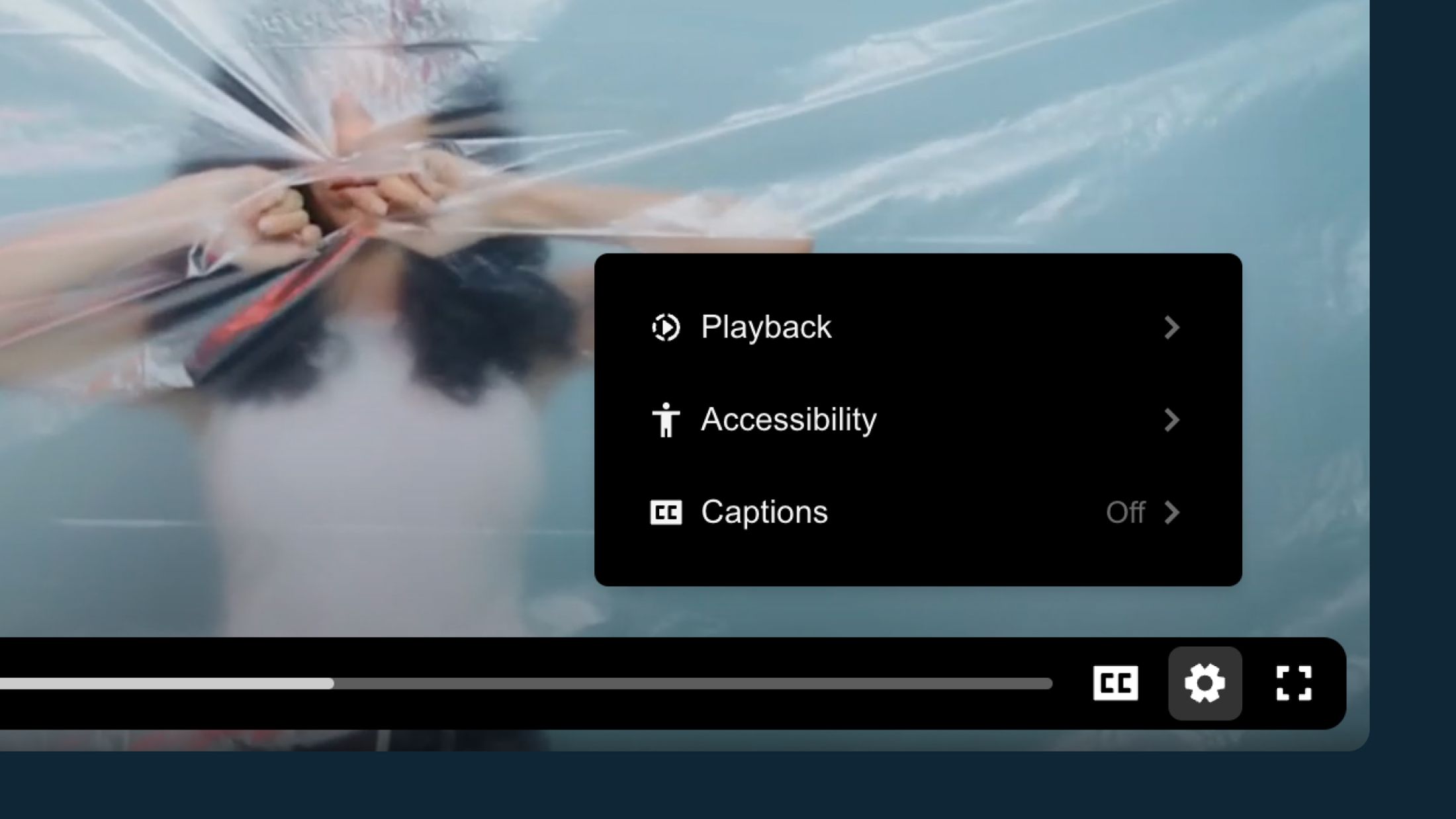
Implementation on Your Website: The Accessible Video Player
By now, you know that subtitles and captions are essential for making your videos accessible. In some cases, you might also need sign language interpretation. But one key requirement remains: an accessible video player to bring these features to life on your website.
Why Accessibility Isn’t Just About Content
Your video content must be usable—not just with a mouse or touch input, but also with a keyboard. Let’s break down the essential requirements for an accessible video player:
1. Keyboard Navigation
Why is this important? People with motor impairments or without access to a mouse need to be able to navigate your video player. Try it yourself—can you operate your player without a mouse?
Every button (play, pause, volume, fullscreen) must be accessible via keyboard. Refer to best practices like:
This doesn’t just apply to the player but to your entire website. For more details on implementing keyboard navigation, see Barrierefreiheit-Dienstekonsolidierung.
Pro Tip: Ensure compatibility with screen readers. Use ARIA labels to describe buttons like "Play" or "Pause," so screen readers can interpret them correctly.
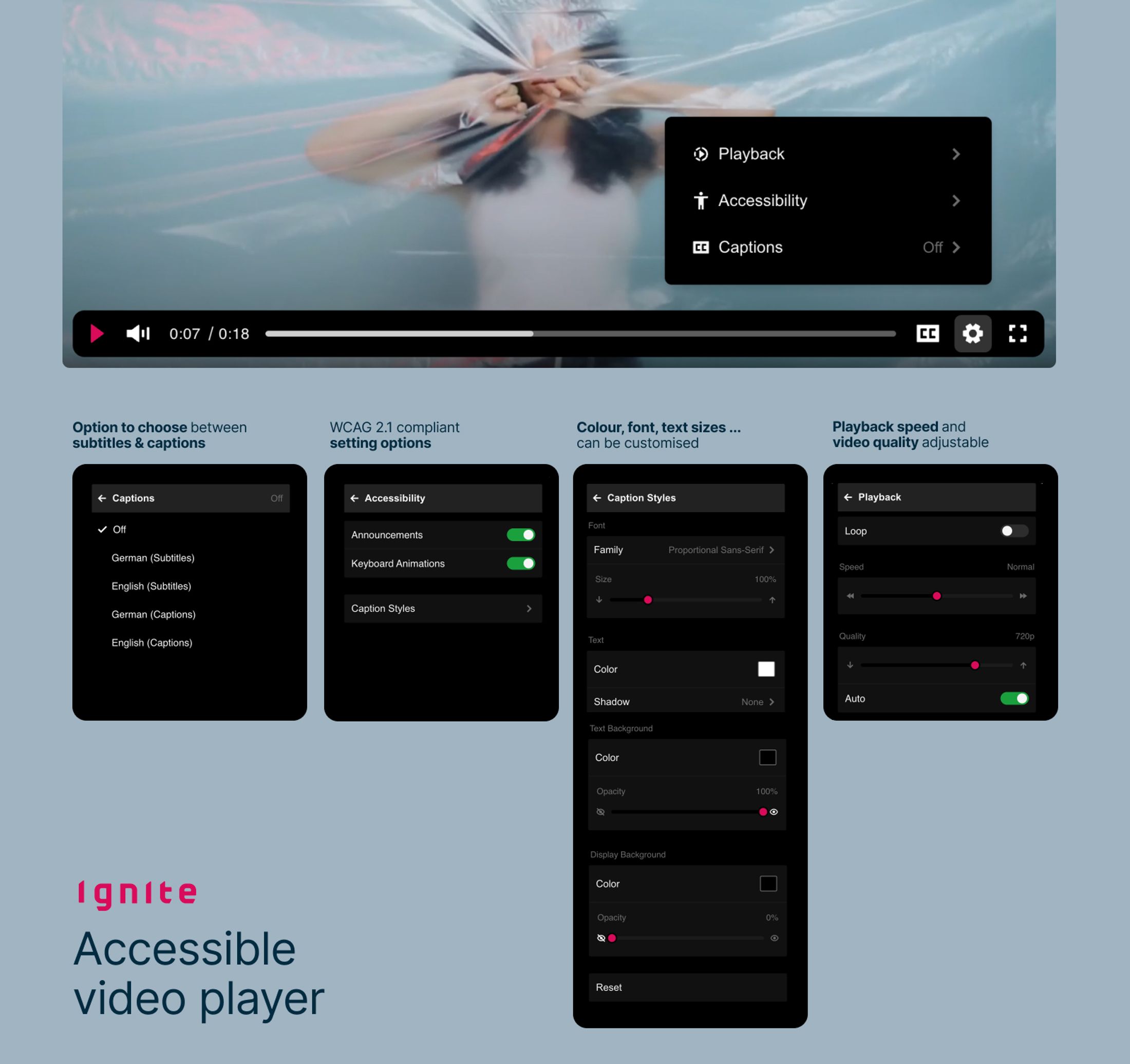
2. Customizable Settings
Allow users to adjust settings like:
- Subtitle colors, font sizes, and contrasts.
- Turning audio descriptions on or off.
Make sure to support both captions and subtitles to meet diverse needs.
3. Contrast and Readability
Your player should prioritize readability with:
- Clearly distinguishable colors for text and backgrounds.
- Large, legible text for subtitles and other on-screen elements.

Practical Solutions
Implementing all of these features can be a challenge, but there are accessible video players designed with these needs in mind. Examples include:
- Ableplayer - https://ableplayer.github.io/ableplayer/
- Aktion Mensch Player (German!)- https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-videos-fuer-alle
We’ve spent a lot of time refining our video player to include these features as standard. Captions and subtitles are fully supported, and our player is designed to meet accessibility requirements out of the box.
See for yourself:
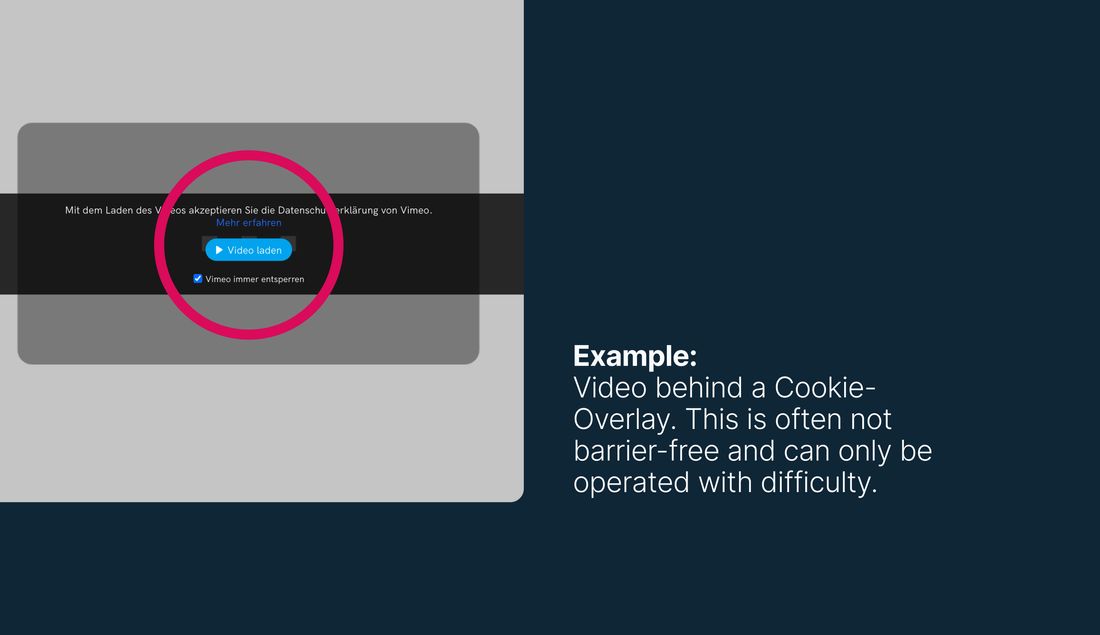
Tip: Avoid Unnecessary Barriers on Your Website
Let’s put it this way: the European Accessibility Act (EAA) and the GDPR aren’t exactly best friends. Both are incredibly important on their own, but together they often create one of the biggest hurdles for accessible videos.
In practice, we’ve seen that accessibility often ends where cookie and consent banners begin. Poorly designed and barely operable, these banners are frequently the first barrier users encounter. Add to that low contrast designs, where the "Reject Cookies" option is intentionally made less visible. Not only does this harm accessibility, but it also violates GDPR guidelines, which require equal visibility for acceptance and rejection options.
It gets even more challenging for visitors who haven’t given consent and encounter cookie overlays. We’ve seen countless examples of these being anything but accessible—and they would undoubtedly fail an EAA compliance check.
What This Means for You:
- Avoid pop-ups that obscure videos or are not designed with accessibility in mind.
- Ensure that cookie banners are easy to navigate and can be detected by screen readers.
By addressing these issues, you’ll not only improve accessibility but also create a smoother, more compliant experience for all visitors.

Platforms like YouTube, Vimeo, or Wistia often don’t align with GDPR and accessibility requirements. They rely on cookie consent and are subject to overlays, even when using “DoNotTrack” or YouTube’s NoCookies version. This creates significant barriers for users and complicates compliance with both the European Accessibility Act (EAA) and GDPR.
Your alternatives?
- Hosting videos as MP4 files directly on your website. However, this comes with its own set of drawbacks, such as limited customization and accessibility options.
- Or, using a provider that’s both GDPR-compliant and free from cookies or consent requirements — like us (yes, a little shameless plug here, sorry!).
Two More Practical Tips for Accessibility
- Disable Autoplay Automatically playing videos can overwhelm users, particularly those with disabilities. Instead, provide a clearly visible play button that users can activate when they’re ready.
- Simplify Video Pages Reduce distractions like blinking or animated elements around your videos. Keep the focus on the video content itself for a more inclusive experience.
Conclusion: Dos and Don’ts
Yes, this has been a lot of information—after all, we called it the "Ultimate Guide." But if we had to boil it all down, here’s what really matters:
Dos
- Provide subtitles and captions.
- Integrate an accessible video player with keyboard navigation and customizable settings. Stick to the WCAG 2.1 standards.
Don’ts
- Don’t rely solely on automatic subtitles—they’re not enough.
- Avoid cookie banners or overlays that block access to your videos.
Just because you might qualify for an exception doesn’t mean you should ignore accessibility. The goal of the European Accessibility Act is to enable equal access to digital offerings for everyone. With the right measures, you can make your content more inclusive—and better for all users.

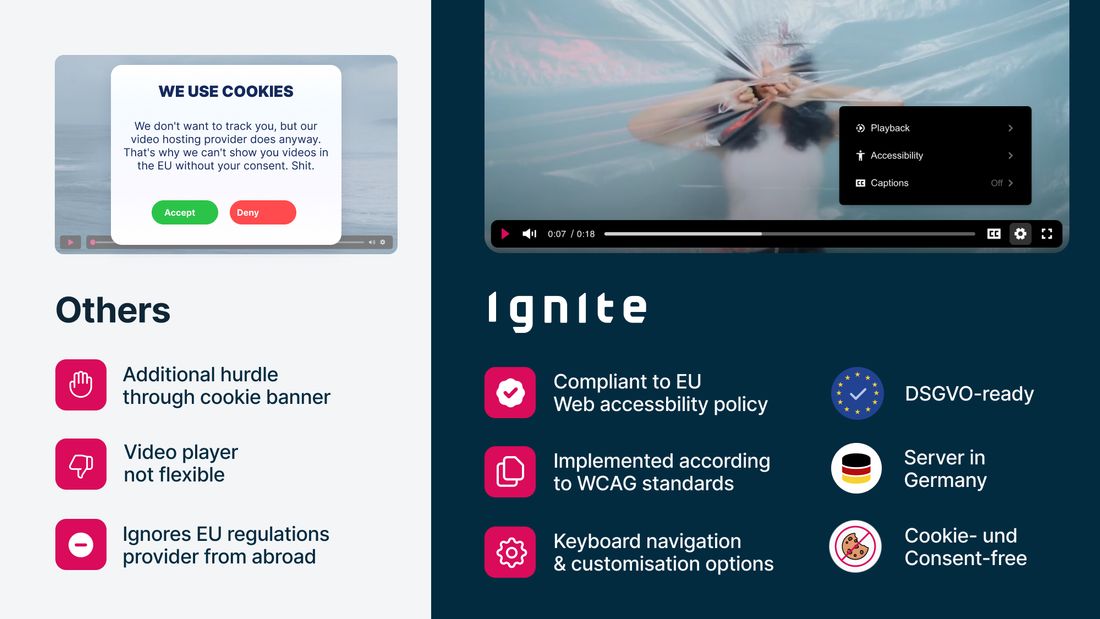
Side Note: Take a Look at Ignite as a Solution
We’ve delved deeply into this topic because we’ve created a solution designed to ensure your videos reach everyone. Our focus? Delivering the best possible user experience.
To achieve this, we had to rethink video hosting with a Privacy First approach. While many claim to be GDPR-compliant, this often just means presenting visitors with intrusive cookie banners. With us, that’s not necessary.
By integrating our video player, you’ll have all the features mentioned above—right out of the box.
Migrating your videos from other platforms to Ignite is simple, and swapping them out on your website is even easier. This way, you can quickly check off a major item on your to-do list.
Take a closer look at our features or explore our accessible player. And the best part? You can test Ignite for free.