
Customize Your Video Player: Create Your Own Layout
Want your video player to match your website’s design perfectly? With Ignite, it’s a breeze.
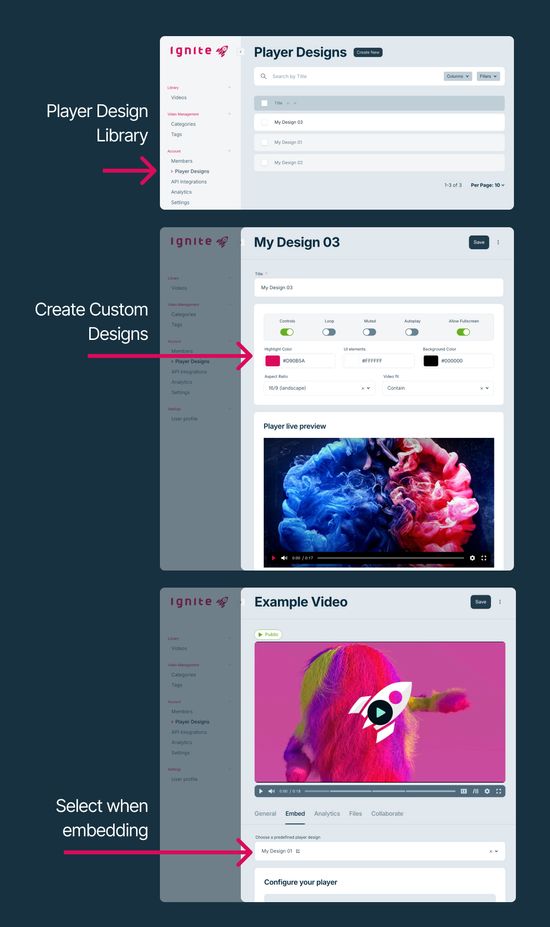
In this tutorial, we’ll show you how to create custom designs with Ignite. Whether it’s colors or branding—make your player stand out. The best part? It’s super easy—no complex tech or coding skills required!

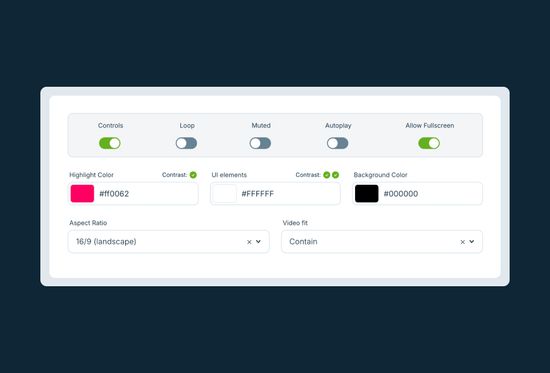
Step 1: Customize Your Video Player Colors
Once you’ve published your video and are ready to embed it, you can customize the player’s colors. Here are your options:
- Highlight Color: Adjusts the play button and progress bar. This should be your most eye-catching color.
- Background Color: Sets the bar behind the player menu, ensuring visibility on all videos.
- UI Elements: Customizes all other buttons and text color—except for the play button.
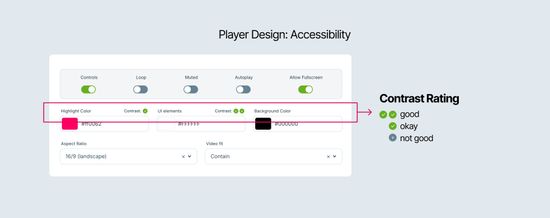
Important: Accessibility matters! Our default colors are designed for high contrast, making the player easy to use for people with visual impairments. If you change the colors, ensure they remain high-contrast for better readability.

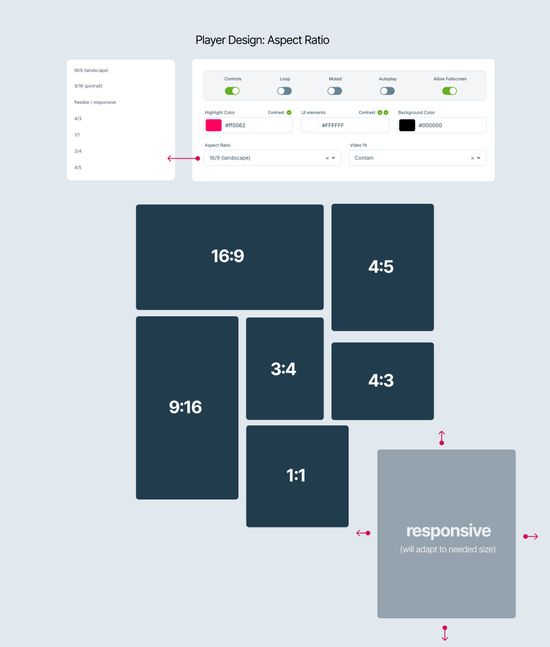
Step 2: Adjust the Aspect Ratio
Aspect ratio is just a fancy term for your video’s width-to-height ratio. The classic format is 16:9, but with a “mobile-first” approach, 9:16 or 4:5 is becoming more common.
Our player lets you choose from these popular formats: 16:9, 9:16, 4:5, 4:3, 3:4, 1:1
You can also enable the responsive mode, which automatically adjusts the player to fit the size of its container on your website.

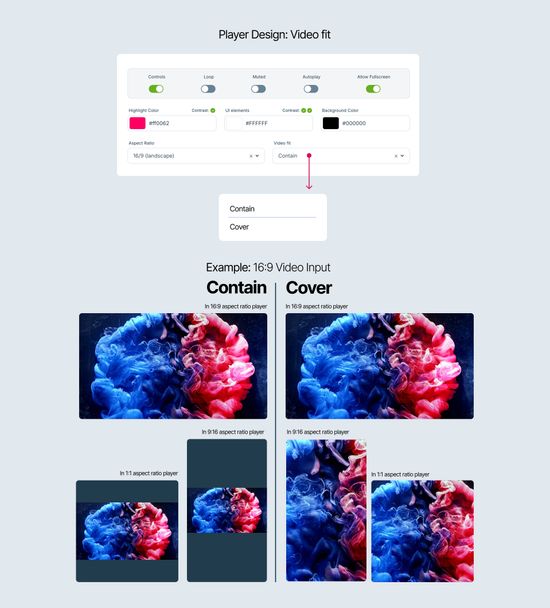
Step 3: Adjust Video Fit
Also known as “Video Fit", this setting determines how your video behaves within the player’s aspect ratio.
Sounds complicated? It’s relevant when your video doesn’t match the player’s format or when you want it to fill the entire player.
Example: You have a 16:9 video, but your player is set to 1:1 on your website.
- Contain: The entire video stays visible, but black bars appear at the top and bottom.
- Fit: The video fills the player, centered, but gets cropped on the left and right.
Check the screenshot above for a visual example.

Info: Color Contrast & Accessibility in the Video Player
You have full control over the colors of your player—we don’t impose any restrictions. However, we strongly recommend considering accessibility when choosing your colors.
By default, the player is designed to be accessible. But to maintain this, you should ensure high-contrast color combinations for better readability and usability.
To help with this, a small accessibility rating is displayed, giving you instant feedback on your chosen color contrast.

Create and Manage Global Designs
Since January 2025, you can create and manage global video player designs. This allows you to set a predefined design once and easily apply it whenever you integrate new videos.

Fully Custom Design and Branding?
These are the customization options available when using our player. However, you’re also free to use only our European video hosting and integrate your own custom player.
In this case, you can simply use the HLS files, playlists, or MP4 files we provide. This approach is typically used for larger web projects that require full design control.