OMR Reviews
mehr erfahren"Endlich ein Tool gefunden, das mir ermöglicht, Videos DSGVO-konform und ohne zusätzliche Cookies auf meiner Website einzubinden."
Die Wahl des richtigen Videoformats für deine Website ist entscheidend für eine optimale Benutzererfahrung, Ladegeschwindigkeit und Kompatibilität. und weitere Optionen – eine umfassende Einführung
Dieser Leitfaden hilft dir, die gängigsten Formate zu verstehen, ihre Vor- und Nachteile zu bewerten und eine fundierte Entscheidung basierend auf deinen Anforderungen zu treffen.
Gerade wenn deine Website unter großen Dateien leidet oder du als Entwickler oder Designer nach der besten Lösung suchst, wirst du hier fündig.

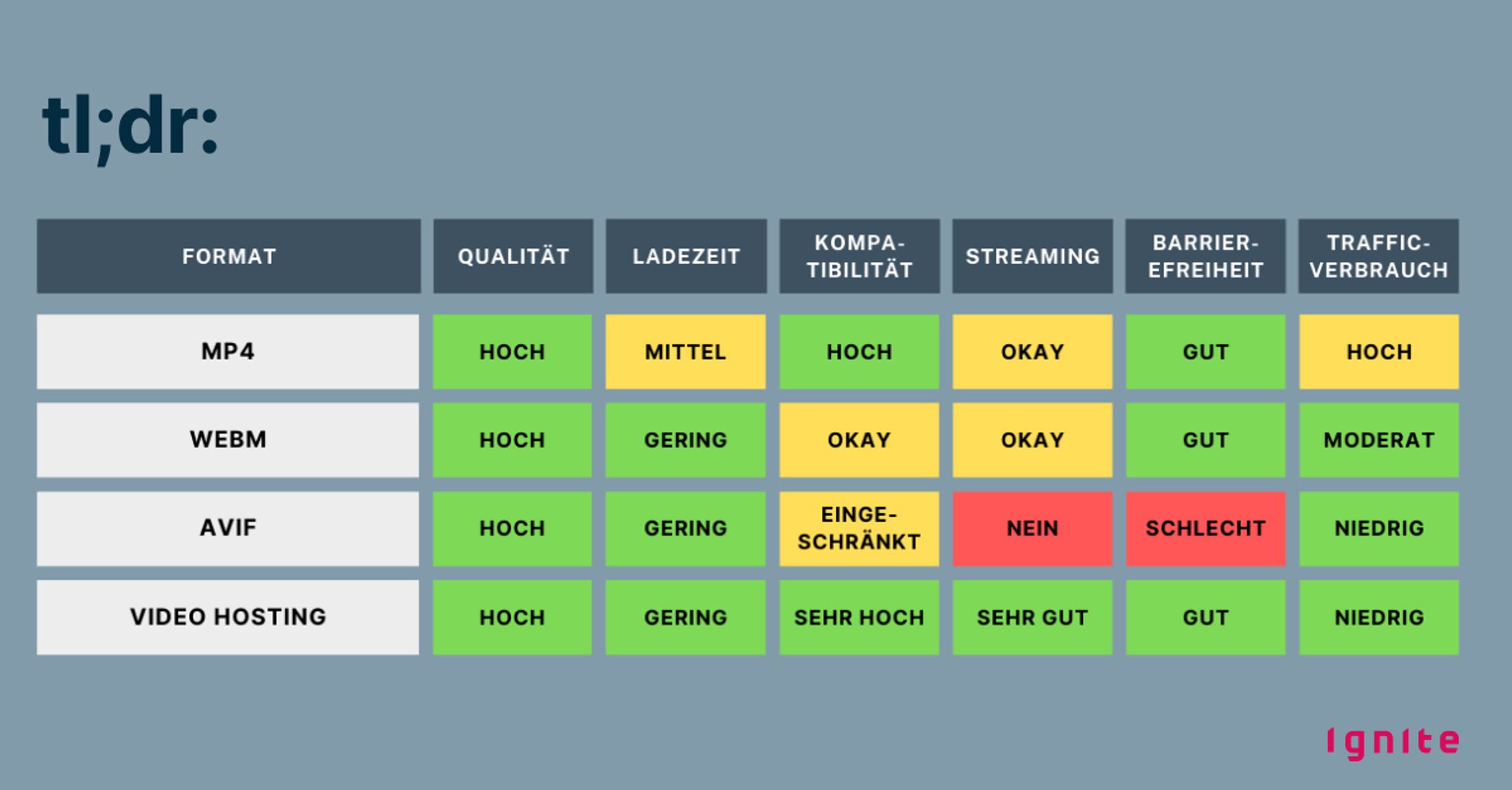
Der Artikel ist wirklich lang und geht in die Tiefe. Hier ein kurzes „too long; didn´t read:" vorab für euch. Die Wahl des passenden Videoformats hängt von deinen Anforderungen ab. MP4 ist universell kompatibel und ideal für moderate Dateigrößen. WEBM bietet effizientere Kompression und ist für moderne, performante Websites geeignet, hat aber eingeschränkte Browserunterstützung. AVIF eignet sich gut für Animationen und bietet eine hervorragende Bildqualität bei geringer Dateigröße, wird aber nicht von allen älteren Geräten unterstützt. Es gibt dann noch einige Vor- und Nachteile (siehe unten). Andere Formate solltet ihr nicht nutzen.
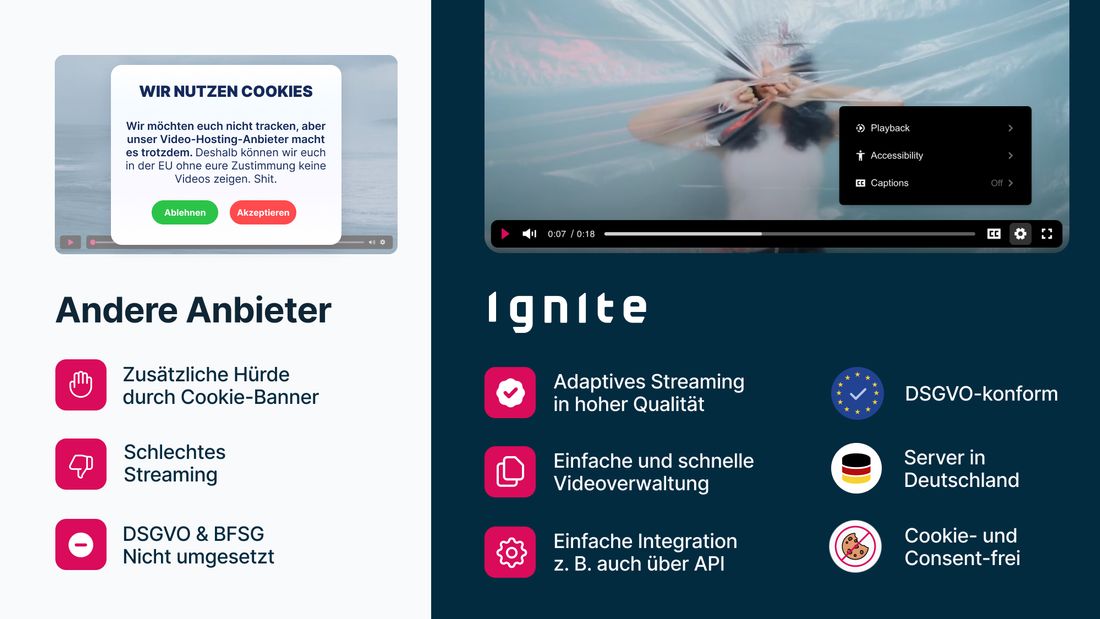
Für Videos hast du zwei Optionen: Selbst hosten oder professionelles Hosting nutzen. Selbst-Hosting bedeutet, dass du einen eigenen Player einrichten und verschiedene Videoqualitäten manuell verwalten musst, was zusätzlichen Aufwand und Ressourcen benötigt. Professionelle Dienste bieten dagegen echtes adaptives Streaming und vereinfachen das Handling deutlich. Was sich in einer besseren Experience für eure Besucher*innen niederschlägt.
Wir haben uns in den letzten Jahren intensiv mit Videos im Web beschäftigt und uns mit der Integration in große und kleine Webprojekte intensiv beschäftigt. Dabei haben wir sehr viel Expertise gesammelt und verstehen die Herausforderungen, die bei der Integration von Videos auf einer Website auftreten können – sei es die Optimierung der Ladezeit, die richtige Balance zwischen Qualität und Datenverbrauch oder die Einhaltung von Barrierefreiheitsstandards bei Videos. Aus Unzufriedenheit mit anderen Lösungen haben wir Ignite Video Hosting entwickelt. Aber darum soll es hier nicht gehen.

Du kannst natürlich direkt zur Tabelle scrollen, aber lass uns doch mal einen Schritt zurückgehen und die grundlegenden Kriterien anschauen. Denn so viel schon vorab: die „eine perfekte Lösung“ gibt es nicht.
Für uns spielen sowohl technische Aspekte als auch die Anforderungen deiner Zielgruppe eine Rolle.

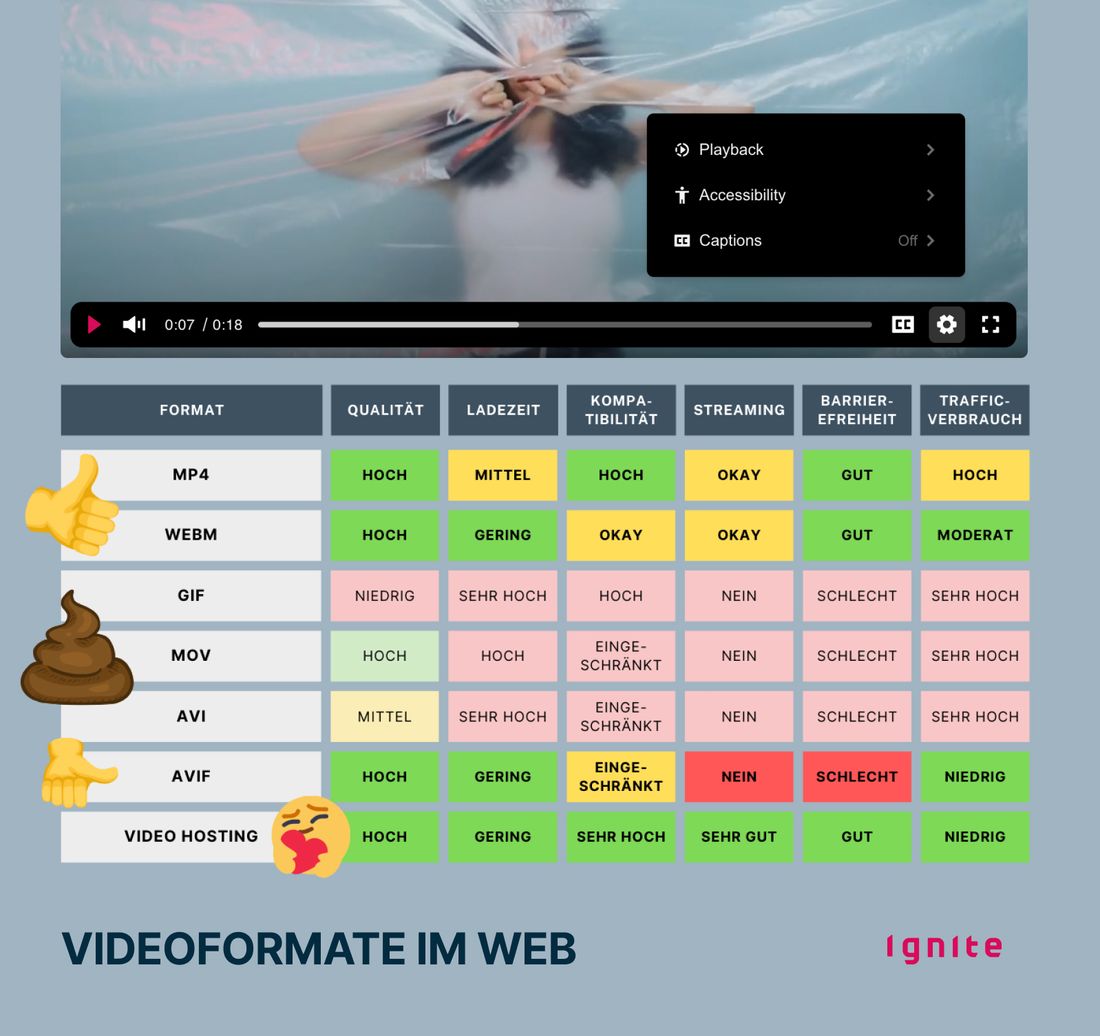
Genug gelabert, ab zu den Formaten. Wie ihr oben gesehen habt, hängt die Wahl des richtigen Videoformats hängt stark davon ab, welchen Zweck das Video auf deiner Website erfüllen soll. Jedes Format bietet bestimmte Vor- und Nachteile, die je nach Anwendungsfall unterschiedlich ins Gewicht fallen. Werfen wir einen detaillierten Blick auf die gängigsten Videoformate, ihre Nutzung und ihre Stärken und Schwächen.
MP4, basierend auf dem MPEG-4-Standard, wurde entwickelt, um Videos und Audiodaten effizient zu speichern und abzuspielen. Es ist eines der am weitesten verbreiteten Videoformate und wird in nahezu allen modernen Browsern und Geräten unterstützt.
Vorteile
Nachteile
Einsatzgebiete
MP4 ist ein gängiges Format für die Integration von Videos in Webseiten, da es eine breite Kompatibilität mit verschiedenen Geräten und Browsern bietet. Es eignet sich gut für Anwendungen, bei denen die Wiedergabe auf den meisten Plattformen sichergestellt werden soll, und für Videos mit einer moderaten Länge und Größe. Auch Hintergrundvideos lassen sich gut mit MP4 realisieren, da das Format eine angemessene Balance zwischen Qualität und Ladezeit bietet. Achte aber gerade bei den Hintergrundvideos darauf, dass diese möglichst klein und kurz sein sollen.
WEBM wurde von Google als Open-Source-Format speziell für das Web entwickelt. Es verwendet moderne Codecs wie VP9 oder AV1, die für eine hohe Komprimierung und gute Qualität sorgen.
Vorteile
Nachteile
Einsatzgebiete
WebM eignet sich besonders für Websites, bei denen eine effiziente Nutzung der Bandbreite und schnelle Ladezeiten im Vordergrund stehen. Also wenn ihr Performance und niedrige Dateigrößen optimiert. Es ist kostengünstig, weil es Lizenzfrei ist. Für uns war das größte Thema aber immer die eingeschränkte Kompatibilität, der Anteil wird fortlaufend geringer – aber will man wirklich 1 von 10 Besucher*innen möglicherweise ausschließen? Wir sind dann oft wieder bei MP4 gelandet.
Das ist eigentlich kein Video-Format. Warum taucht es dennoch hier auf? Weil wir es in der Praxis oft sehen, dass GIFs benutzt werden, um „Bewegung“ auf Websites zu bringen.
Ganz ehrlich: wenn das keine grafische Animation oder ein MEME ist … dann ists wirklich ne scheiß Idee.
Vorteile
Nachteile
Einsatzgebiete
Einfache Animationen oder kleine visuelle Effekte. Dafür kann es geil sein. Sieht dein Content aus wie ein Video? Nimm es nicht …
MOV wurde von Apple entwickelt und war einst das Standardformat für QuickTime. Es bietet hohe Qualität, ist jedoch für die Web-Nutzung freundlich gesagt überholt. Überzeugt uns, aber wir haben im Web keinen Anwendungsfall mehr dafür gesehen. Tut es einfach nicht.
Nachteile
Einsatzgebiete
Vielleicht noch professionelle Bearbeitung oder als Zwischenformat in der Videoproduktion. Aber wenn euch jemand eine MOV-Datei für die Webseite schickt, baut es bloß nicht direkt so ein. Schaut mal oben bei MP4 oder WebM.
AVI (Audio Video Interleave) wurde von Microsoft entwickelt und ist eines der ältesten Videoformate. Wie bei einer MOV-Datei haben wir da eine ganz klare Meinung: BENUTZ ES NICHT! Es ist einfach Verwaltet.
Nachteile
Einsatzgebiete
Just don´t.
AVIF (AV1 Image File Format) basiert auf dem AV1-Codec und ist primär für Bilder gedacht. Es gibt einige Anwendungsfälle, in denen es keine gute Wahl igrade, wennwenn es eine Animation ist. Dafür brauchst du eigentlich kein klassisches Video, die sind auch nicht dafür gemacht, weil hier die Qualitätsverluste oft die Animation versauen.
Vorteile
Nachteile
Einsatzgebiete
Für Animationen oder kleine Clips, die extrem datenreduziert sein sollen. Wenn ihr genau diesen Case habt: Go for it. Aktuell würden wir empfehlen noch ein Fallback für ältere Browser und Smartphones zu integrieren.

Ihr habt es vielleicht sehen, wir haben das Thema „streaming“ etwas gestresst. Es war einfach eine der größten Challenges, die wir bei der Integration von Videos hatten. Klar kann man MP4 oder WebM-Dateien einfach selbst hosten, aber so richtig geil ist es halt nicht.
Warum? „Adaptives Streaming“ ist das Zauberwort.
Adaptives Streaming von Dateien (z.B. MP4/WebM) ist technisch möglich, du musst es aber selbst realisieren. Ist meist kein echtes Streaming, sondern eher eine Auswahl verschiedener vorbereiteter Dateien, die vom Player dann passend ausgesucht wird.
Richtiges adaptives Streaming (HLS/DASH ) geht darüber hinaus, was mit selbstgehosteten Videos erreichbar ist, indem die Videoqualität in Echtzeit angepasst wird.
Das Streaming passt sich flexibel an die Bandbreite an, was für eine bessere Nutzererfahrung sorgt – insbesondere bei wechselnden Netzbedingungen.
Ja, der Unterschied ist nach wie vor signifikant, weil in der Praxis sieht, dass man den Aufwand scheut. Es wird eine Datei ins CMS integriert. Wird schon passen. Kennen wir selbst, man baut ne Website mit 1.000 To-dos, klar rendere ich dann noch das Video in x-Versionen mit dem passenden Format. Nicht.
In einem extrem kompetitiven Umfeld wie dem Web ist „wird schon passen“ am Ende richtig doof. Vor allem, wenn deine Besucher*innen die Videos nicht oder nur schlecht sehen.
Wenn du zum Beispiel Videos im Hintergrund für Bühnen oder ähnlich nutzt, solltest du je nach Größe und Position, die eine passende Größe berechnen. Bei Bildern normal. Da hängt man auch kein 12 MB PNG in den Content – bei Videos vergessen das in der Praxis viel.
Ok, jetzt wird wirklich bisschen nerdy. Du kannst im Zweifel darüber scrollen.
Lasst mal ein Beispiel machen: Bei einer mittelmäßigen 4G-Verbindung, die im Bereich von etwa 10 Mbit/s (1,25 MB/s) liegt, sind die Unterschiede zwischen einem selbst gehosteten MP4 und echtem adaptivem Streaming deutlicher spürbar.
Beispielannahmen:
1. MP4-Datei (Selbstgehostet, nicht adaptiv)
2. Adaptives Streaming (HLS/DASH)
Zusammenfassung der Ladezeiten:
4 Sekunden? Stören doch keinen? Warum der Aufwand? Naja. Jetzt geht mal eine Webseite schau dir ein Inhalt und zählt mal gedanklich bis 4 … ein Teil der Besucher*innen hat dann schon weiter gescrollt, das Tab gewechselt oder ist einfach Weg.
Gerade bei mobilen Verbindungen, die oft unbeständig sind, ist die kontinuierliche Anpassung entscheidend, um die User Experience positiv zu gestalten.
Langer Artikel. Sorry. Aber ihr seht, es gibt nicht „die eine Lösung“. Es ist komplex.
MP4 – Der universelle Allrounder
2. WEBM – Für moderne und effiziente Websites
3. AVIF – Für Animationen und effiziente Bilder
Oder du nutzt für deine Videos ein professionelles Video-Hosting.

Sind wir hier neutral? Jein.
Wir haben es Jahrelang mit einer der Lösungen umgesetzt, aber mal ehrlich. Videos sind so ein zentraler Bestandteil von Websites geworden. Man steckt viel Mühe rein, viel Geld und akzeptiert dann künstliche Hürden. Doch nicht unser Ernst.
Für uns hat kein Weg an einem professionellen Hosting vorbeigeführt, unser Problem war, dass wir dann mit Vimeo, YouTube, Wistia in ein neues Problem gerannt sind – die DSGVO. Alles benötigt ein Consent und komische Lösungen in der UX. Wir wollten aber keine Kompromisse. Nicht beim Format, nicht bei der Technik und haben deshalb Ignite gebaut. Bei uns hostet ihr ab 15€ eure Videos professionell, wir erstellen für euch automatisiert das Video in verschiedenen Codecs und verschiedenen Größen. Ihr müsst es nur noch einbauen, oder ihr nehmt den Player. Der ist auch barrierefrei.
Ab 5 - 10 Videos auf der Webseite wird’s auch schon ätzend in der Verwaltung, mit all den Versionen, den verschiedenen Formaten, Vorschau-Thumbnails, …