
Video Player Design anpassen: So erstellst du dein individuelles Layout
Du möchtest deinen Video Player perfekt an das Design deiner Website anpassen? Mit Ignite ist das ganz einfach.
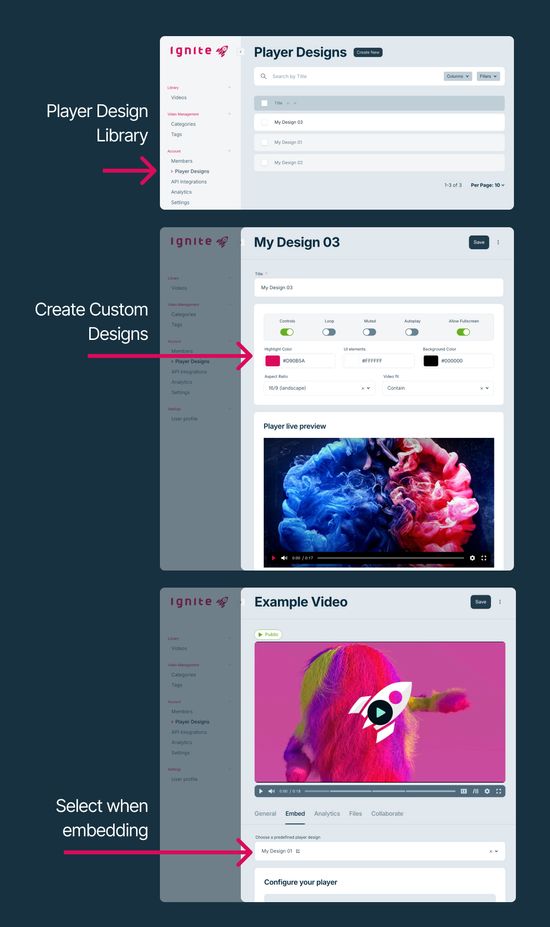
In dieser Anleitung zeigen wir dir, wie du bei Ignite eigene Designs erstellst. Ob Farben oder Branding – mach unseren Player zu deinem Player. Und das Beste: Es geht super einfach, ohne komplizierte Technik oder Programmierkenntnisse.

Schritt 1: Farben im Videoplayer anpassen
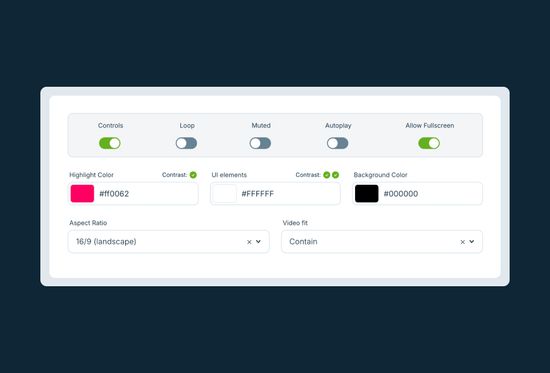
Sobald du dein Video veröffentlicht hast und es einbetten willst, hast du die Option, die Farben des Players anzupassen. Du hast diese Optionen:
- Highlight Color: damit kannst du den Play-Button und den Fortschritts-Indikator anpassen. Das sollte deine auffälligste Farbe sein.
- Background Color: Hinter dem Player-Menü liegt ein Farbbalken, damit man das Menü auf allen Videos gut erkennen kann. Das kannst du hier einstellen.
- UI Elements: alle anderen Buttons und Schriftfarbe – außer der Play Button.
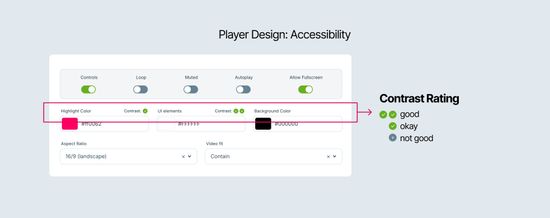
Achtung: Barrierefreiheit bei Videos ist ein wichtiges Thema. Unsere Standardfarben sind so gewählt, dass sie einen hohen Kontrast bieten und auch von Personen mit Seheinschränkung gut wahrgenommen werden können. Wenn du die Farben anpasst, achte bitte auf hohe Kontraste. (Details s.u.)

Schritt 2: Aspect Ration anpassen
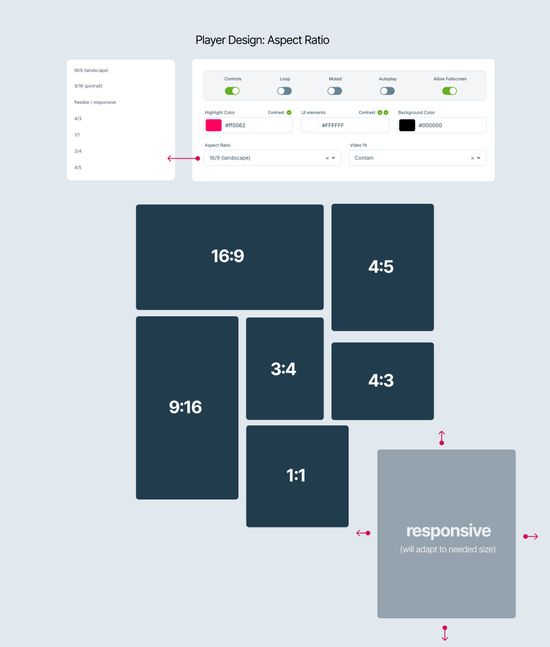
Aspect Ratio ist ein fancy Wort für das Seitenverhältnis deines Videos. Ganz klassisch ist zum Beispiel 16:9. Inzwischen wird aber auch oft "Mobile First" fürs Web produziert, dann erhältst du meist Videos in 9:16 oder 4:5.
Du kannst bei unserem Player flexibel wählen zwischen den gängigsten Formaten: 16:9, 9:16, 4:5, 4:3, 3:4 und 1:1.
Zusätzlich hast du die Option, den Player „responsive“ zu nutzen, dann passt dieser sich an die Größe des entsprechenden Elements auf deiner Webseite an. Egal, welches Format dein Video hat.

Schritt 3: Verhalten des Videos im Players
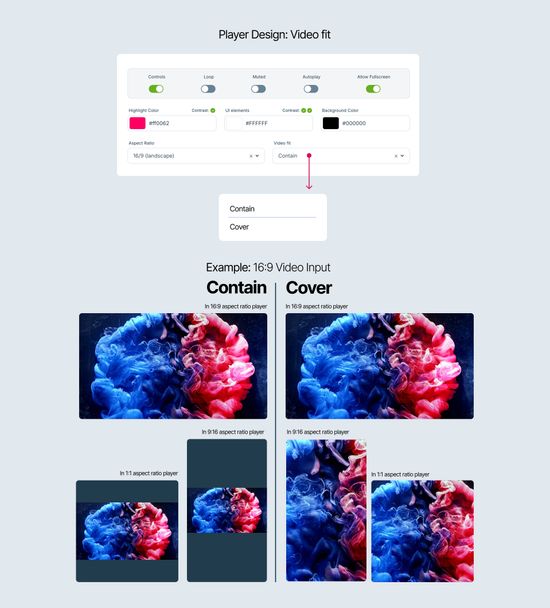
Oder auch "Video fit". Damit bestimmst du das Verhalten von deinem Video in Bezug auf die "Aspect Ratio" deines Players.
Klingt kompliziert? Das ist immer dann relevant, wenn dein Video nicht genau in das Format des Players passt oder wenn das Video immer die ganze Fläche des Players einnehmen soll.
Beispiel: du hast ein 16:9 Video und dein Player wird aber 1:1 auf der Webseite eingebaut.
- Wenn du "Contain" auswählst wird dein Video einen schwarzen Rand oben und unten haben.
- Wenn du "fit" auswählst, wird dein Video auf die entsprechende Größe angepasst, mittig positioniert und in diesem Fall links und rechts abgeschnitten
Im Screenshot oben findest du dieses Beispiel visualisiert.

Info: Farbkontrast im Video-Player und die Barrierefreiheit
Ihr könnt die Farben komplett frei wählen, wir schränken euch nicht ein. Wir empfehlen euch allerdings, auf die Barrierefreiheit eures Players zu achten. Generell ist der Player barrierefrei, aber nur wenn ihr auf eure Farbkontraste achtet, bleibt dies auch so.
Damit ihr dies leichter einschätzen könnt, wird euch ein kleines Rating angezeigt.

Übergreifende Designs erstellen und festlegen
Seit Januar 2025 kannst du bei uns übergreifende Designs anlegen und verwalten. Diese Einstellung kannst du dann beim Integrieren deiner Videos auswählen.

Komplett eigenes Design und Branding?
Das waren die Optionen, die du hast, wenn du unseren Player nutzt und integrierst. Dir steht natürlich komplett frei, nur unser Video-Hosting aus Deutschland zu nutzen und auf Basis davon deinen komplett eigenen Player zu integrieren. Dann nutzt du nur die HLS-Dateien oder -Playlists, die wir dir bereitstellen, oder auch die MP4-Datei. In der Regel macht ihr dies bei größeren Web-Projekten.